Nếu bạn đang tìm kiếm thông tin về cách tạo website coupon, hay còn gọi là website chia sẻ mã giảm giá thì bạn đã đến đúng nơi rồi. Hiện nay một trong rất nhiều những cách kiếm tiền trên mạng được khá nhiều blogger áp dụng đó là tạo một trang web cung cấp mã giảm giá cho khách hàng.
Đây là một kiểu website làm affiliate (tiếp thị liên kết) bằng cách bạn cung cấp coupon giảm giá cho khác hàng, sau đó khách hàng mua sản phẩm qua link affiliate của bạn rồi bạn được nhận hoa hồng.
Trong bài viết này Ngọc sẽ hướng dẫn bạn cách làm thế nào để tạo website coupon, hướng dẫn tạo shorcode để khách hàng click và lấy mã giảm giá… rất đơn giản, bạn không cần biết bất cứ một đoạn code nào cả. Chỉ cần một cái máy tính kết nối internet, nào bắt đầu nhé…
Nội dung bài viết
ToggleTạo website coupon trong 10 phút
Tạo một website cho riêng mình hiện nay không còn là điều khó khăn nữa, bạn chỉ cần xem và làm theo bài viết này. Ngọc dám chắc chắn rằng bạn sẽ có ngay một website chỉ trong 20 phút.
Để không mất thời gian và qua quá nhiều thao tác Ngọc vẫn luôn luôn tự tin giới thiệu các bạn nên sử dụng host tại nhà cung cấp HawkHost vì cách mua rất đơn giản, không cần xác minh thông tin, tài khoản host được active ngay tức thì. Hơn nữa bạn sẽ được giảm đến 40% nếu làm theo cách Ngọc hướng dẫn.
Sau khi đã cài wordpress thành công, nếu bạn có kinh phí và thật sự muốn đầu tư nghiêm túc cho website coupon của mình thì Ngọc khuyên bạn nên mua và sử Coupon Theme của MyThemeShop
Đây là một theme vô cùng chuyên nghiệp để tạo website coupon, bạn có thể đưa mã giảm giá vào một cách dễ dàng, tùy chỉnh thời gian hiệu lực, thay đổi màu sắc giao diện theo ý…
Cách thêm mã coupon chuyên nghiệp vào website WordPress
Nếu bạn đã có một website và không muốn thay đổi giao diện nhưng vẫn muốn thêm mã coupon thì cũng đừng lo lắng. Ngay dưới đây Ngọc sẽ hướng dẫn bạn cách tạo một nút (button coupon) có chứa link affiliate đẹp mắt để khi khách hàng click vào sẽ hiện ra mã giảm giá, đồng thời thao tác này cũng đã giúp tạo một tập tin lưu cookie.
Đơn giản bạn chỉ cần cài đặt Plugin My Shortcode, xem video bên dưới để biết cách cài đặt và thiết lập một button coupon.
Nếu bạn không thích xem video, thì hãy làm theo hướng dẫn chi tiết dưới đây của Ngọc.
Sau khi cài Plugin My Shortcode, tại trang Dashboard chọn My Shortcodes
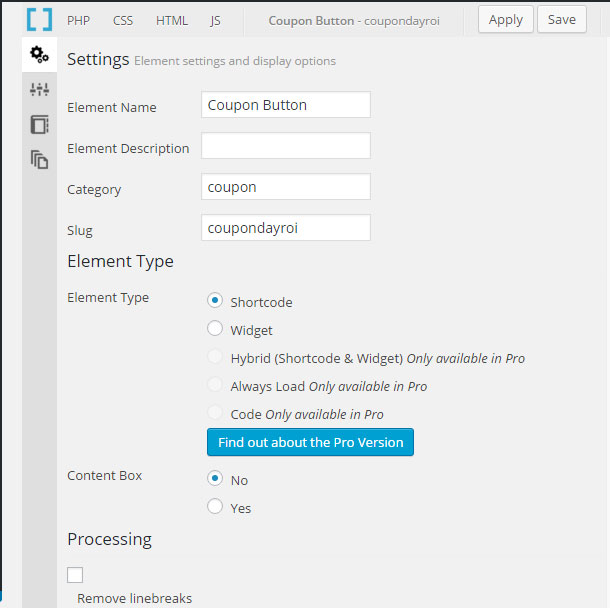
Bước 1: Chọn New Element nhập tên, Category, Slug giống như hình bên dưới
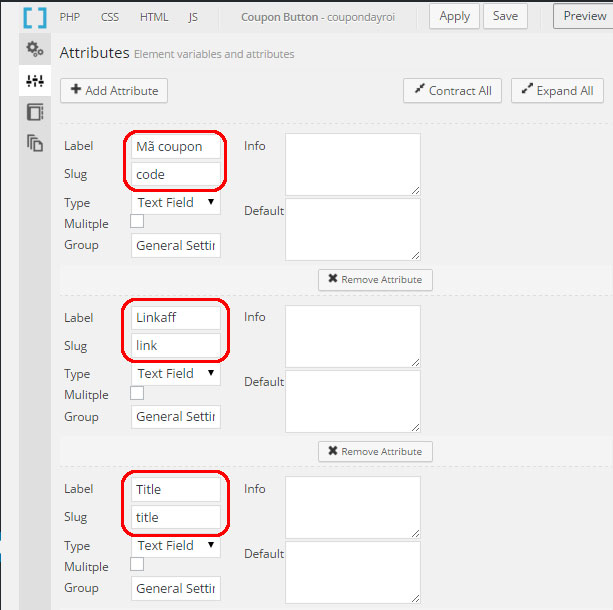
Bước 2: Click vào tab Attributes và tạo 3 Attributes như hình dưới đây
Trong đó:
- Mã coupon & Code là nơi bạn sẽ nhập coupon sau này khi soạn thảo nội dung
- Linkaff & Link là nơi bạn nhập link affiliate
- Title & Title là nơi bạn nhập text để hiện thị ở button tùy ý
Bước 3: Trang trí cho button (nút)
Có một kinh nghiệm là bạn nên làm theo bước 4 bên dưới, nếu thấy button đẹp rồi thì không cần làm theo bước 3 này nữa. Trong trường hợp nếu bạn thấy button chưa đẹp thì quay lại bước 3 này để làm nhé.
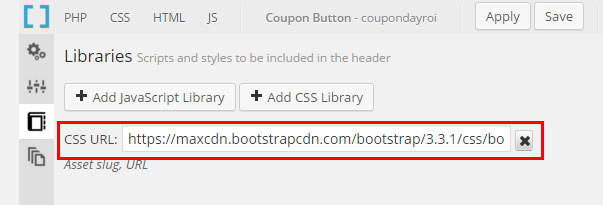
Click vào tab Libraries sau đó chọn Add CSS Libraries rồi chèn link bên dưới đây vào ô CSS URL
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css
Bước 4: Chèn HTML code cho button
Click sang tab HTML vào chèn đoạn code dưới đây vào
Bạn hãy nhìn để ý những đoạn mã {{link}}, {{code}}, {{title}} chính là slug của Attributes mà bạn đã tạo trong bước 2 trước đó.
Lưu ý: Nếu bạn làm bước 3 thì chèn đoạn code sau:
| <input onclick=”window.open(‘{{link}}’); s=prompt(‘Sử dụng coupon giảm giá bên dưới khi thanh toán’,'{{code}}’) ” type=”button” value=”{{title}}” class=”btn btn-success sourceindex=” 1″=”” sourceindex=”2″> |
Nếu không làm bước 3 hoặc theme của bạn đã hỗ trợ button đẹp rồi thì chèn đoạn code sau:
| <input onclick=”window.open(‘{{link}}’); s=prompt(‘Sử dụng coupon giảm giá bên dưới khi thanh toán’,'{{code}}’) ” type=”button” value=”{{title}}”> |
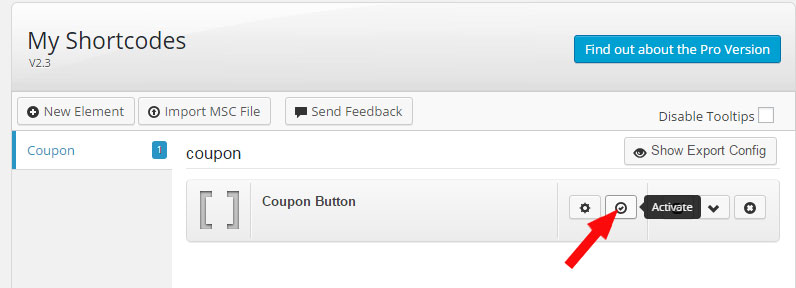
Bước 5: Bạn nhấn lưu lại và Active lên nữa là xong
OK! bây giờ mỗi lần soạn thảo bài viết bạn muốn đưa mã coupon vào thì chỉ cần click nút My Shortcode trên khung soạn thảo sau đó nhập mã Coupon, chèn link affiliate, nhập text hiển thị trên button nữa là được rồi!
Như vậy là Ngọc và bạn đã tìm hiểu về cách tạo website coupon trên WordPress bằng cách sử dụng theme coupon theme (một theme chuyên nghiệp dành cho site coupon). Ngoài ra bạn cũng có thể tạo một button coupon có chứa link affiliate với plugin My Shortcode một cách rất đơn giản phải không nào?
Hy vọng sau bài viết này bạn có thể tự tạo cho mình một website chia sẻ mã giảm giá và bắt đầu kiếm tiền online được rồi. Nếu có điều gì cần làm rõ hãy để lại bình luận ngay bên dưới bạn nhé.













Em chào anh ạ, em muốn tạo 1 coupon với mục đích lấy bản điều tra từ người làm. Tức là sẽ theo các bước như thế này ạ
1: Làm bản điều tra
2:Gửi link
3: Nhận coupon (mã coupon mỗi người sẽ khác nhau )
Làm theo cách anh hướng dẫn trên đây thì có thể tạo coupon như vậy không ạ? Nếu không thì anh có gợi ý nào khác không ạ, hjx.
Em cảm ơn anh ạ.
Cách trên đây thì không em nhé, theo như em mô tả thì cần code riêng. Em nên liên hệ với những bên viết code website để họ làm cho nhé!
em rát thích đọc những blog của anh ngọc. cảm ơn anh. à, nếu như anh chia sẽ thêm về phàn trăm anchor text bao nhiêu là hợp lý thì rát tuyệt với.
tks anh.
Anh nói thật với em anh còn chưa bao giờ nghĩ đến phần trăm Anchor Text nữa cơ đấy, về cơn bản anh không phải là chuyên gia SEO nên thật sự anh cũng không biết sâu đến vậy em à.
Anh ơi nếu cài càng nhiều plugin thì có ảnh hưởng gì tới tốc độ load của trang k anh?
Chắc chắn là có em nhé, càng cài nhiều thì càng phải xử lý nhiều nên sẽ ảnh hưởng đến tốc độ load trang là chắc chắn. Nhưng anh nghĩ với 15 plugin trở lại thì chắc cũng chưa đến nỗi.
Bạn ơi,
Có cách nào tạo button và vùng coupon code giống trang https://chiasedeal.com không ạ?
Em tìm và làm mãi không ra 🙁
Mình không rành về code lắm nên cũng không biết, nhưng chắc chắn là họ có dùng plugin hỗ trợ để tạo coupon code bạn à. Bạn tìm hiểu thêm các nguồn khác xem sao nhé.
Cảm ơn bạn, mình sẽ tìm hiểu thêm xem sao ạ!
a Ngọc cho em hỏi cái mã coupon để điền vào đấy lấy ở đâu a nhỉ ? Hay mình cứ viết 1 cái do mình nghĩ ra là được ạ!
anh Ngọc ơi, sao em làm đúng rồi mà đến khi em thử làm giống anh thì xem lại bài viết không có gì cả,
Anh xem giúp em ạ: http://imgur.com/yRzGdlx
Thanks anh
2 anh!
Em đã tìm ra lỗi của code khi copy code từ bài viết của anh! Khi em copy code từ bài viết của anh vào thì dấu ” bị thay đổi…
Ồ vậy hả lỗi cụ thể thế nào nhỉ em, để anh biết sửa lại luôn. Cám ơn em nhiều!
Đây là đoạn code em copy của anh:
;
Em paste vào là lỗi;
Em sửa các dấu ‘; “; như dưới thì ok:
Tương tự với đoạn code còn lại.
Mà anh cho em hỏi cái mã coupon để điền vào đấy lấy ở đâu a nhỉ, từ nhà cung cấp chăng ? Hay mình cứ viết 1 cái do mình nghĩ ra là được ạ! Khi ai mua thì cứ nhập cái mã đấy là được ạ
Em cảm ơn anh!
Ok em.
Mã coupon thì em cần tạo nếu nhà cung cấp có chức năng cho phép tạo mã giảm giá. Hoặc nếu họ cung cấp mã giảm giá trên website thì em lấy nhập vào. Tức là mã giảm giá phải hoạt động được em nhé.
Chứ mã mà không có giá trị thì còn gọi gì làm mã giảm giá nữa 😀
mình làm theo nhưng ko hiện các ô để mình điền link…vô
Bạn kiểm tra lại thao tác, nếu là đúng chắc chắn sẽ được. Tuy nhiên plugin này đã lâu không update nên hiện nay tốt hơn bạn có thể sử dụng theme chuyên về chia sẻ coupon của sẽ hiệu quả, chuyên nghiệp hơn đấy. Tham khảo theme coupon của mythemeshop nhé: https://ngocdenroi.com/deal/coupon-theme-tu-mythemeshop
cái mục Cập nhật: Hướng dẫn tạo website chia sẻ Coupon + Tặng theme bản quyền trị giá 39$ có nền xanh như vậy là Ngọc xài plugin gì hay code vậy
Mình dùng plugin WP Shortcode by MyThemeShop bạn à!
Anh cho em hỏi là e muốn làm 1 website như là magiamgia.com
Thì nên sử dụng theme nào a ?
Mình không biết bên đó học dùng theme nào những cái copy mã giảm giá chắc là dùng plugin. DÙng các công cụ quét xem họ dùng plugin gì là ra thôi mà.
Anh có theme nào như thế ko ạ ? e muốn mua lại
Anh không có theme như thế, nhưng có theme còn đẹp hơn thế 😀 đây: https://ngocdenroi.com/deal/coupon-theme-tu-mythemeshop
Bác vào site mình xem nhé, y chang mã giảm giá rồi đó
Mình không rành về code. Bạn biết plugin nào miễn phí không ?
Plugin trong bài viết là miễn phí đó bạn!
Chào anh Ngọc! Em đang dùng cái theme of Junkie để tập làm web về mã giảm giá (capnhatgiamgia.com) nhưng thấy k đẹp lắm, anh có cái theme nào mà ở trang chủ, dưới tiêu đề nó hiện ra thời hạn của Coupon k anh? Giới thiệu em với
Hiện mình chưa biết thêm nào như thế, bạn có thể xem theme Deal này được không: http://demo.theme-junkie.com/?theme=deals
Chào Anh Ngọc
Anh ơi em hỏi cách làm site coupon như retailmenot.com
Khi click vào Deal sẽ hiện ra một cửa sổ chứa link affiliate còn tại trang chủ hiện 1 bảng
thông báo có mã coupon.
@Chung
Họ sử dụng code bạn à. Cái này chắc phải coder mới làm được:D
Chào Anh Ngọc!
Mình hiện đang thích dùng theme Genesis Framework (hoặc METRO Pro), mình định dùng theme này trang Sanhangmoi.com cũng với nội dung chính là làm Affiliate marketing. Vậy làm theo hướng dẫn của bài viết có được không?
@Minh
Theme Genesis làm tốt bạn nhé.
Ngọc cho mình hỏi chút, mình đã cài cái My Shortcode và làm đúng như Ngọc hướng dẫn nhưng khi vào post thì nó chẳng hiện ra cái chỗ để điền thông tin coupon (code, link, title). mình đã làm đi làm lại rất nhiều rồi mà không được, đều vậy cả. hic!
http://i.imgur.com/BTucGKj.png
xin lỗi vì cái link ảnh bị lỗi, mình up lại https://upanh123.com/image/X0z bạn xem giúp mình nhé. Thanks!
@Trang
Bạn nhấn vào cái nút insert shortcode ấy, trong hình mình thấy có nút đó mà.
Nó không hiện mấy cái ô điền code, link và title https://upanh123.com/image/nzI
Mình đã làm đúng như bạn hướng dẫn mà không hiểu sao làm đi làm lại cả chục lần đều không được.
@Trang
Nếu tất cả các thao tác đã chính xác mà vẫn không được rất có thể bạn đang bị xung đột plugin, bạn kiểm tra xem có plugin tạo shortcode nào đang chạy trên website của bạn không?
Hoặc nếu không được thì bạn chuyển qua dùng một theme hỗ trợ chia sẻ coupon cho tiện.
Mình cũng bị y như bạn.
Mình làm y như hướng dẫn.
Nhưng bị lổi : Fatal error: Cannot redeclare get_current_screen() (previously declared in /home/content/a2pnexwpnas03_data02/97/3522597/html/wp-admin/includes/screen.php:215) in /home/content/a2pnexwpnas03_data02/97/3522597/html/wp-content/plugins/my-shortcodes/libs/shortcodepreview.php on line 45
Có cách nào khắc phục lổi này không?
Bạn @Minh chèn nhầm code vào tab PHP rồi, chèn sang tab HTML nhé
plugin này bây giờ không còn update nên bị thế bạn nhé
Đã lâu rồi không thấy apdate bạn à, hiện nay có thể dùng theme chuyên về coupon sẽ đẹp và tiện dụng hơn bạn à.
Cài mãi mà ko đc, nản quá admin ơi!
@Vũ Tiến Đạt
Thôi đầu tư cái theme coupon chuyên nghiệp đi cho đỡ nản bạn à. Sử dụng shortcode hay xung đột.
Theme Junkies có mấy cái chuyên làm review, coupon, deal chuẩn luôn: https://ngocdenroi.com/kiem-tien-tren-mang/tao-website-chia-se-coupon.html
Ad có theme clipper ko share cho mình vs
Mình không có theme đó bạn à, nếu theme clipper mắc quá bạn có thể sử dụng theme Deal của ThemeJunkies giá thấp hơn mà chức năng tương tự: https://ngocdenroi.com/deal/theme-junkie-coupon-giam-gia-20-cho-tat-ca-cac-san-pham
Chào bạn,
Tôi đã làm theo hướng dẫn của bạn đã tạo được shortcode, nó hiển thị trên trang soạn thảo bài viết, nhưng khi view trang thì không thấy gì hết, có phải tôi thiếu bước nào không? Bạn có thể hướng dẫn rõ hơn cách mình link từ website của mình, sau khi mở tab mới thì tự động redirect đến trang đang khuyến mãi được không? Cảm ơn bạn.
Bạn kiểm tra kỹ lại các bước nhé! Đây là hướng dẫn rất chi tiết rồi nên chắc chắn không sai đâu bạn!
Bạn ơi, mình dùng theme Sahifa và làm theo bạn hướng dẫn tạo nút Button Coupon nhưng không được. Bạn xem lại đoạn code có bị nhầm hay thiếu xót bước nào không. Tư vấn giúp mình với. Thanks bạn !
Code chắc chắn không sai bạn nhé. Mình vẫn đang sử dụng cho các site khác. Bạn kiểm tra lại các bước xem nhé. Với lại bạn xem theme của bạn có dùng plugin shortcode rồi chưa, nếu có thường nó sẽ bị đụng đó.
Post cái hình lên mình xem lỗi nó năm ở chỗ nào nữa bạn nhé!
Thân mến!