Tăng tốc WordPress từ lâu đã là vấn đề mà tất cả chúng ta đều quan tâm, đơn giản tốc độ tải trang (tốc độ load) luôn là một trong những yếu tố hàng đầu để Google đánh giá và xếp hạng một website/blog.
Đó là vấn đề của Google, còn ở góc độ người dùng thì 75% sẽ không kiên nhẫn để đợi quá 3 giây cho việc tải nội dung. Để tăng tốc độ load cho website WordPress chúng ta đã quá quen thuộc với những plugin như WP Super Cache (dùng cho share hosted) hay W3 Total Cache (VPS).
Vậy tại sao lại cần thêm một plugin WP Rocket? Bài viết hôm nay Ngọc sẽ hướng dẫn các bạn cách cài đặt, cấu hình plugin WP Super Cache.
Ngoài ra nếu bạn muốn nhận được plugin WP Roket bản quyền để tăng tốc trang blog, website của bạn thì có thể sử dụng dịch vụ hosting của Azdigi để được tặng kèm nhé.
Sau khi đăng ký sử dụng dịch vụ và trở thành của khách hàng của Azdigi thì bạn sẽ được tải plugin ngay trong tài khoản khách hàng để cài đặt nhé. Xem hướng dẫn ở bài viết này của Azdigi.
Nội dung bài viết
ToggleHướng dẫn cài đặt: Tăng tốc WordPress với Plugin WP Rocket
Như vậy là WP Rocket đã chính thức nâng cấp lên bản 2.8 với tên là beta 1 được bổ sung 2 chức năng vô cùng hữu ích mà bản 2.7.4 trước đó không có.
Nếu ai đang dùng WP Rocket để tăng tốc blog thì vào ngày 20/5 đã được cập nhật lên bản 2.8. Khi vào Seting -> Wp Rocket chúng ta sẽ thấy có thêm tab “Database” và “Preload”.
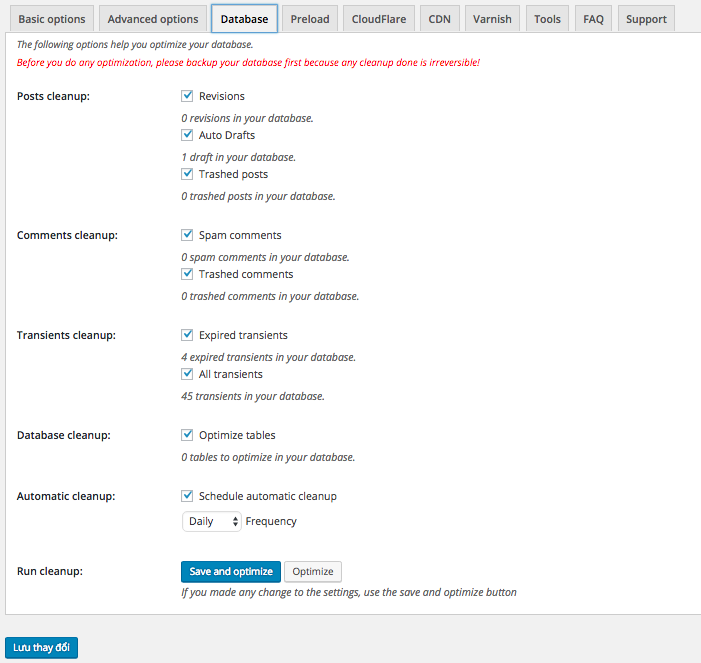
Thiết lập tab Database
Chức năng chính của mục này chính là để tối ưu Database, do đó nếu bạn đang sử dụng WP Rocket thì chắc chắn bạn sẽ không phải dùng thêm một plugin dọn dẹp, tối ưu database nữa (ví dụ như WP-Optimize chẳng hạn).
Tại tab Database bạn có thể thấy các chức năng:
- Revisions: xóa các phiên bản cũ của bài viết, trang.
- Auto Drafts: xóa các bản nháp được lưu tự động.
- Trashed posts: xóa các bài viết, trang đã bị cho vào thùng rác trước đó.
- Spam comments: xóa bình luận spam.
- Trashed comments: xóa các bình luận đã bị cho vào thùng rác trước đó.
- Expired transients: xóa các transients đã hết hạn.
- All transients: xóa toàn bộ transients có trong database. Hãy cẩn thận khi lựa chọn mục này.
- Optimize tables: tối ưu hóa các bảng trong database.
- Schedule automatic cleanup: thiết lập tự động dọn dẹp database theo chu kỳ (hàng ngày, hàng tuần hoặc hàng tháng).
Lưu ý: Bạn nên backup database trước khi tiến hành các thao tác dọn dẹp để đề phòng lỗi xảy ra.
Nhấp vào nút:
- Save and optimize: nếu bạn muốn lưu các thiết lập ở bên trên và tiến hành dọn dẹp, tối ưu database ngay lập tức.
- Optimize: nếu bạn muốn tiến hành dọn dẹp, tối ưu database ngay lập tức mà không lưu các thiết lập bên trên.
- Save Changes: nếu bạn đơn thuần chỉ muốn lưu các thiết lập và sẽ tiến hành doạn dẹp, tối ưu sau
Thiết lập tab Preload
Trong đó mục này có những thiết lập như sau:
- Manual: tích chọn vào mục này nếu bạn muốn hiển thị tùy chọn Preload cache trên Admin bar.
- Automatic: nếu bạn muốn kích hoạt tính năng Preload cache tự động.
- Activate the sitemap preloading: kích hoạt tính năng cho phép Preload sitemap. Sau khi tick chọn tính năng này, hãy lựa chọn tiếp sitemap mà bạn đang dùng (chỉ áp dụng khi bạn sử dụng với Yoast SEO Sitemap và Jetpack Sitemap).
- URL crawl interval: thiết lập thời gian thu thập dữ liệu của 1 URL. Các bạn có thể để mặc định là 500ms.
- XML sitemaps to use for preloading: điền link XML sitemap vào mục này nếu sitemap mà bạn đang sử dụng không phải của Yoast SEO hay Jetpack.
Click vào nút “Save Changes” để lưu lại các thiết lập.
Như vậy với bản cập nhật này chúng ta lại có được thêm 2 chức năng hữu ích, từ đó giảm được việc sử dngj plugin tối ưu Database, làm cho website/blog “nhẹ tựa lông hồng” 😉
Nếu bạn muốn sở hữu plugin WP Rocket giá $199 này đơn giản chỉ cần sử dụng dịch vụ cài WordPress miễn phí của Ngọc
Đánh giá plugin WP Rocket
WP Rocket là một plugin tạo Cache trả phí với gói thấp nhất là $39 dùng cho 1 website. Đây là một plugin tăng tốc WordPress tốt nhất với khoảng 79.150 người sử dụng (tính đến thời điểm Ngọc viết bài này).
Theo đánh giá của cộng đồng blogger trên thế giới thì đây là một plugin tăng tốc WordPress tốt nhất với những lý do sau. Tích hợp lazyload, tối ưu HTML, CSS, JS cũng như kết hợp với dịch vụ của CloudFlare, hỗ trợ CDN (từ MaxCDN)…
Truy cập website của WP Rocket để xem thêm các nhận xét và tính năng tại đây.
Hãy xem bảng so sánh giữa WP Rocket với các plugin tạo Cache khác:
Đây chính là lý do Ngọc chuyển sang dung WP Rocket, và phải nói rằng tốc độ load được cải thiện một cách ngạc nhiên. Từ khi dùng plugin này Ngọc cũng gỡ bỏ hoàn toàn các plugin như Better WordPress Minify, BJ Lazy Load,… vừa nhẹ nhàng và gần như tối ưu được tất cả.
Tăng tốc WordPress với WP Rocket: Cài đặt và cấu hình
Video dưới đây là tất cả các bước từ cài đặt, thiết lập các thông số cũng như tính năng cho plugin WP Rocket. Trong video Ngọc cũng sẽ test cho các bạn thấy tốc độ một Website được cải thiện như thế nào khi chưa sử dụng WP Rocket và sau khi đã cài plugin này. Bạn có tin sau khi sử dụng tốc độ load chỉ mất 363ms (tức khoảng 1/3 giây).
Dưới đây là các bước cài đặt và cấu hình nếu bạn không muốn xem video:
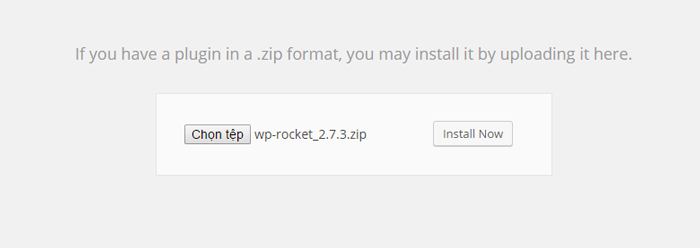
Để cài đặt cách duy nhất là bạn phải upload file từ máy tính vì đây là plugin trả phí nên trong kho của WordPress.org sẽ không có.
Sau khi kích hoạt plugin WP Rocket bạn cần xóa hoặc vô hiệu hóa những plugin tạo cache, minify dữ liệu, lazy load… mà bạn đã cài đặt trước đó để tránh bị xung đột.
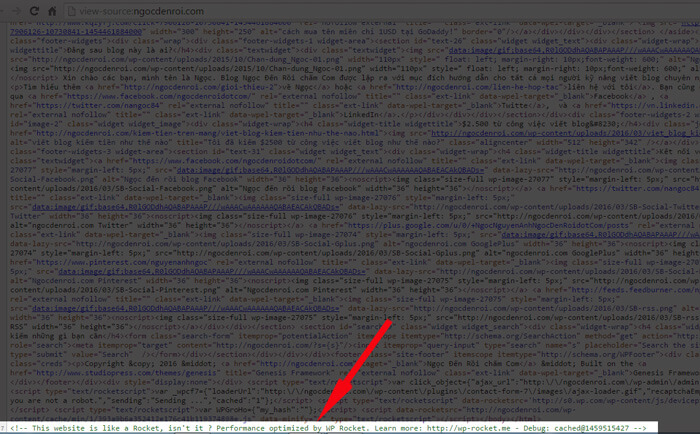
Để kiểm tra xem plugin đã hoạt động chưa, bạn chỉ cần đăng nhập website bằng một trình duyệt khác. Sau đó nhấn Ctrl + U, kéo xuống dưới cùng, nếu thấy đoạn mã như hình dưới tức là WP Rocket đã hoạt động trên website của bạn.
Tại trang Dashboard, truy cập vào Settings => WP Rocket. Tại đây, các bạn sẽ tiến hành thiết lập thêm một số tùy chọn khác cho WP Rocket. Còn những tính năng cơ bản, WP Rocket đã tự động kích hoạt ngay sau khi bạn active plugin này.
Một số thiết lập cơ bản như sau
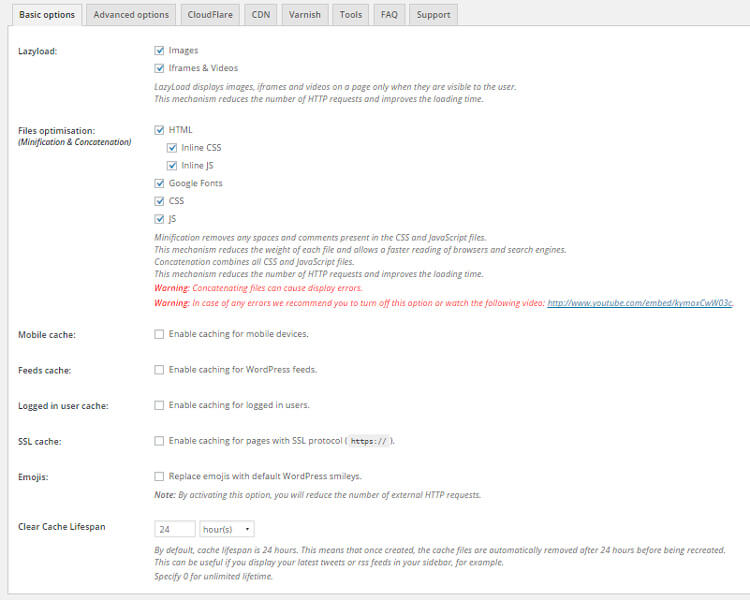
Tại tab Basic options:
• Lazyload: Tích vào cả 2 tùy chọn Images và Iframes & Videos để kích hoạt tính năng “lazyload” (chỉ tải khi người dùng cuộn trang tới) hình ảnh, video.
• Files optimisation: Tích vào các mục này để kích hoạt tính năng tối ưu HTML, Google Fonts, CSS và JS. Tính năng này giúp blog/website của bạn load nhanh hơn nhưng cũng có thể khiến nó bị vỡ giao diện. Xem video ở ngay link bên dưới tùy chọn này hoặc tham khảo tại đây nếu bạn gặp phải vấn đề khi kích hoạt tính năng tối ưu mã nguồn của WP Rocket.
• Mobile cache: Kích hoạt tính năng tạo cache cho giao diện mobile. Không cần kích hoạt nó nếu bạn sử dụng giao diện responsive.
• Feeds cache: Tạo cache cho nguồn cấp dữ liệu (RSS feeds). Nếu blog/ website của bạn được cập nhật nội dung thường xuyên, bạn không nên kích hoạt tùy chọn này.
• Logged in user cache: Kích hoạt cache cho người dùng đã đăng nhập. Các bạn không nên kích hoạt tùy chọn này.
• SSL cache: kích hoạt tính năng này nếu blog/ website của bạn sử dụng giao thức httpS (SSL).
• Emojis: Kích hoạt nếu bạn muốn thay thế Emojis bằng các biểu tượng mặt cười mặc định của WordPress.
• Clear Cache Lifespan: thiết lập thời gian lưu trữ của 1 file cache.
Nhớ chọn Save Change để lưu các thiết lập.
Chuyển qua tab Advanced options: Trong tab này là các thiết lập nâng cao, chỉ thiết lập khi bạn hiểu rõ nhất.
• Prefetch DNS requests: là một cách để các trình duyệt để dự đoán DNS resolution của các tên miền bên ngoài blog/website của bạn. Cơ chế này làm giảm độ trễ của một số tập tin được tải từ bên ngoài host. Ví dụ như Google Fonts
• Empty the cache of the following pages when updating a post: Xóa cache của các trang có trong danh sách khi bạn đăng tải hoặc cập nhật vài viết, đăng tải bình luận.
• Never cache the following pages: không bao giờ tạo cache cho các trang có trong danh sách.
• Don’t cache pages that use the following cookies: không tạo cache cho các trang có cookie như trong danh sách.
• Cache pages that use the following query strings (GET parameters): cache các trang có kết thúc bằng chuỗi truy vấn (query strings) được liệt kê trong danh sách.
• Never send cache pages for these user agents: không bao giờ gửi các trang được cache cho những nhóm người dùng có trong danh sách.
• Reducing the number of minified files in one file on: gộp tất cả các file JS thành một file duy nhất. Tương tự đối với CSS. Tùy chọn này có thể giúp cải thiện tốc độ load nhưng cũng có thể gây lỗi giao diện. Các bạn nên cân nhắc trước khi dùng.
• CSS files to exclude from minification: loại trừ các tập tin CSS có trong danh sách ra khỏi file gộp nén.
•JS files to exclude from minification: loại trừ các tập tin JS có trong danh sách ra khỏi file gộp nén.
• JS files to be included in the footer during the minification process: danh sách các file JS bạn muốn cho load ở footer.
• JS files with deferred loading: danh sách các file JS bạn muốn tải không đồng bộ.
Tiếp theo nếu bạn sử dụng CDN, hãy chuyển qua tab CDN, còn không, hãy bỏ qua tab này:
• CloudFlare: nếu bạn dùng CloudFlare, hãy tick vào mục này sau đó click nút “Save Changes” để kích hoạt tab CloudFlare. (Xem hướng dẫn ở bên dưới).
• CDN: Chọn mục này nếu bạn đang sử dụng CDN cho blog/ website, chẳng hạn như MaxCDN…
• CDN & SSL: Chọn mục này nếu bạn muốn vô hiệu hóa CDN trên các trang sử dụng giao thức httpS (SSL).
• Replace site’s hostname with: nhập URL CDN (chẳng hạn http://cdn.ngocdenroi.com) vào mục này và lựa chọn đối tượng mà bạn muốn áp dụng.
• Rejected files: không sử dụng CDN cho các file có trong danh sách. Nhập các URL mà bạn muốn.
Click vào nút Save Change
Thiết lập tab CloudFlare (nếu bạn đang sử dụng)
• CloudFlare Account Email: nhập email đăng nhập tài khoản CloudFlare của bạn.
• API Key: nhập Global API Key mà bạn được cấp. Xem hướng dẫn lấy API Key của CloudFlare tại đây.
• Domain: nhập địa chỉ blog/ website của bạn.
• Development Mode: mặc định để là “Off”. Bạn không cần thay đổi
• Auto enable the optimal CloudFlare settings (props WP Rocket): Chọn “Yes”để WP Rocket tối ưu các thiết lập dành dịch vụ CloudFlare
• httpS Protocol Rewrite: chọn “No” nếu bạn không sử dụng httpS (SSL). Và ngược lại, hãy chọn “Yes“.
• Clear cache: xóa toàn bộ cache của CloudFlare.
Sau đó nếu host của bạn có cài đặt Varnish cache, hãy chuyển qua tab Varnish và tick vào mục Varnish Caching Purge để kích hoạt tính năng xóa cache tự động. Thường chúng ta sẽ bỏ qua tab này.
Cuối cùng là tab Tools:
• Beta Tester: Chọn vào mục này nếu bạn muốndùng thử, tham gia thử nghiệm các phiên bản beta của WP Rocket.
• Clear cache: xóa toàn bộ cache hiện tại.
• Preload cache: load lại toàn bộ cache.
• Settings Exporter: trích xuất dữ liệu thiết lập plugin về máy tính.
• Settings Importer: nhập dữ liệu thiết lập plugin từ file có sẵn trên máy tính.
• Update Rollback: cài đặt phiên bản cũ hơn, trong trường hợp bạn gặp lỗi với phiên bản mới.
Như vậy là bạn đã tiến hành cài đặt và cấu hình thành công plugin WP Rocket, một plugin tăng tốc WordPress tốt nhất hiện nay. Thông thường sau khi cài đặt các bạn chỉ cần thiết lập cho tab Basic Options là được. Các tab còn lại chỉ cần thiết lập nếu website của bạn đang sử dụng các dịch vụ liên quan mà WP Rocket hỗ trợ (ví dụ như CloudFlare).
Ngọc chắc chắn với plugin này bạn sẽ được trải nghiệm một cách mới để tăng tốc WordPress, hiệu xuất của website/blog cũng sẽ cải thiện rõ rệt.
Nếu bạn quan tâm và thấy thích plugin này thì đừng quên sở hữu nó bằng cách đơn giản là sử dụng dịch vụ cài WordPress miễn phí của Ngọc.
Đừng quên để lại câu hỏi cũng như kinh nghiệm của bạn nếu bạn đã hoặc đang sử dụng WP Rocket, cũng giúp Ngọc chia sẻ bài viết này với những người cần nó bạn nhé.














Ví dụ web em thêm rồi mà nó ko tăng đc là do sao nhỉ..
Đia chỉ wweb
https://www.laptoptaihue.com/2020/11/dell-m5510.html
Cảm ơn tác giả nhiều nhé.
Cảm ơn AD, Bài viết rất bổ ích.
Nhân đây, các Bạn có thể sử dụng WP-Rocket bản quyền miễn phí tại đây
https://hostingviet.vn/chia-se-plugin-wp-rocket-mien-phi
Update phiên bản mới thường xuyên. Download chính thức từ wp rocket. Plugin này dành cho chính HostingViet và KH sử dụng nên các Bạn yên tâm nhé.
Em đang sài theme kute shop , giao diện đẹp mà nó tối ưu sao nó vẫn tải chậm
Web của em đã cố gắng bỏ nhiều plugin đi rồi, dùng plugin tạo cache tối ưu nhất cho hosting đang sử dụng là Litespeed cache nhưng kiểm tại Pingdom thì nhiều lúc mất gần 1 phút trong khi thực tế truy cập trang khá là nhanh. Không hiểu tại sao luôn.
Sao mình cài vào đã cài đặt đầy đủ mà sao khi view source nó k hiện dòng cache debug bên dưới bạn nhỉ
MÌnh đăng ký, zalo cho mình nhé Duy 0909682582
Plugin premium đầy đủ các tính năng tối ưu hóa, Thấy tốc độ cải thiện đáng kể.
Hi Ngọc
Sao mình setup Preload như bạn hướng dẫn, cũng clear cache sau đó nhấn preload cache mà sao view source thì ko thấy link rel=”preload” như của bạn nhỉ?
em chào anh NGỌC ạ.
em có tải plugin WP ROCKET để tăng tốc độ cho trang. sau khi tải về, cài đặt thì khá tốt. nhưng được 2-3 ngày thì trang không chạy đc ạ. sau đó em phát hiện web em bị nhiễm mã độc ạ. nhưng bên cung cấp host yêu cầu em đổi ip, và em đã đỏi ip rồi. trang hoạt động lại bình thường ạ. nhưng em không biết đổi ip có thể diệt đc mã độc không ạ. Cho nên, cho em hỏi là em có nên xóa plugin WP ROCKET đi không? hoặc xóa PLUGIN này rồi thì website còn bị nhiễm hay không ạ. em cảm ơn anh rất nhiều ạ.
Em tải ở đâu vậy, lưu ý đừng bao giờ tải plugin hay theme trên mạng mà không rõ nguồn gốc nhé. Tốt nhất nên xoà đi và liên hệ bên host hỗ trợ kiểm tra mã độc nhé em
Anh Ngọc khi em test trên pingdom thấy điểm performance test tầm 60 nhưng load time tầm 1.5s là sao anh nhỉ ?
Admin cho em hỏi, sau khi cài xong thì sau mỗi đường dẫn nó tự động thêm vào một chuỗi ký tự /?v=e14da64a5617 dạng như vậy. Làm sao em có thể bỏ cái này đi ạ.
Nó mặc định thêm vào tất cả các trang ạ.
Xin cám ơn.
Bạn cài cái gì???
Dạ cài cái Plugin wp-rocket ấy ạ.
Plugin WP rocket không ảnh hưởng gì đến dường dẫn đâu, bạn kiểm tra lại hoặc tắt đi xem nó có hết bị nữa ko nhé. Mà Plugin bạn mua hay được share lại? Cẩn thận với những plugin share miền phí nhé
Dạ của em nó bị thế này nè anh. Mà e gỡ hết các plugin ra nó vẫn bj 🙁
https://denbanpixar.com/?v=e14da64a5617
Trang nào nó cũng tự động thêm chuỗi đó ở sau.
Em có thể khắc phục thế nào a chỉ giúp em với. Cám ơn anh.
Admin ơi, bây giờ cài là wp rocket yêu cầu điền key rồi. Ngày trước nhớ chỉ cài là ok, mà bi h không được nữa. Admin có cách gì không? Thanks admin
Bạn giúp xem dùm cái web mình với. Mình sài theme wordpress porto. Khi cài plugin Wp Rocket này thì có 1 số lỗi như. Khi tải trang có 1 số phần không thấy tải (thỉnh thoảng). Còn phần quan trong là trong phần cửa hàng. Đang ở trang 1, mình chọn sang trang 2 hoặc 3 hay 4 thì các hình ảnh sản phẩm của mình không thấy hiển thị. Giúp mình xem qua với nhé.
Bạn tắt bỏ Lazyload images và JS,CSS đi nhé.
Trang quản trị wp của e tối thì chạy rất là chậm khoảng 9h vào cứ load rất lâu luôn, tầm 10h thì ổn định lại. Buổi sáng thì chạy ok. Tối nào cũng bị tình trạng vậy? Không biết là vì lí do gì, mong a Ngọc giải thích giúp em.
Không biêts bạn dùng hosting ở đâu và cấu hình host như thế nào? Có thể cấu hình yếu, CPU ít nên lúc traffic cao làm cho thao tác trong trang Admin bị chậm
e dùng ở http://hawkhost.com/ gói cơ bản
Bạn có thể vào cPanel kiểm tra xem hiệu xuất CPU thế nào nhé, có thể do traffic cao nên host yếu. Nếu vậy thì nâng cấp nên gói tốt hơn thôi.
Chào bạn,
Mình đang tính mua plugin này, bạn email cho mình biết giá nhé.
Email: thanhpham1811@gmail.com
Bạn còn plusgin không cho mình xin với ạ !
Cái này nếu muốn thì bình share lại giá bình dân nhé, vì giá trị của nó nên không cho xin được 😀
Email: Contact@ngocdenroi.com
Hi bạn. Bạn có thể để lại plugin wp-rocket pro cho mình với giá hữu nghị không. mail mình giá nhé. cảm ơn bạn.
Đã gửi mail, check nhé bạn!
Search Google thì anh share free đi vào tính down và thấy phải xài dịch vụ cài web thì lại xách đít đi ra. Đã từng dùng qua nó 1 lần thấy khá hay h muốn xài lại mà tiếc quá :d
Uhm, cũng có chút điều kiện em à chứ free hoàn toàn chắc chết anh mất 😀
anh cho em hỏi small orange nhiều chương trình giảm giá 50% ko ạ. em chạy làm thẻ mà ko kiẹp. mà sao nó kêu mã số thẻ em có 12 số vậy ạ. má kêu em đăng kí bên sacombank. có ảnh hưởng ko ạ T_T
Trưa nay lúc 11h59phút sẽ kết thúc đợt giảm giá 50%, nhưng A Small Orange cũng đường hay có khuyến mãi lắm nên em đừng lo. Lúc nào có thẻ cần mua liên hệ với anh anh sẽ hướng dẫn để tiết kiệm nhiều nhất.
Về thẻ thanh toán thì em cứ mở thẻ visa ở ngân hàng Sacombank cũng được và yêu cầu kích hoạt chức năng thanh toán quốc tế nhé.
vâng, anh cho em hỏi, cài song song WP Super Cache với wp rocket có sao ko anh
@nhoaixinh
Không cần bạn à, WP Rocket là plugin trả phí tốt hơn WP Super Cache (miễn phí) gấp nhiều lần.
Cài 2 cái dễ xung đột gây lỗi mà cũng không có tác dụng gì.
Thân mến
Bây giờ nhận được không, nếu nhận được a cho em xin, gmail của em : nhoaixinh@gmail.com
@nhoaixinh
Bây giờ plugin này đã không share free nữa bạn à. Nếu muốn nhận bạn cần sử dụng dịch vụ cài WordPress tại đây: https://ngocdenroi.com/dich-vu-cai-dat-wordpress-mien-phi
Thân mến!
Cập nhật: Hiện nay WP Rocket đã cập nhật lên bản chính thức 2.8 thêm chức năng tối ưu và dọn dẹp database tự động và preload nhé cả nhà. Chạy plugin này kết hợp với dịch vụ CDN miễn phí của CloudFlare là tuyệt vời ông mặt trời.
Wp-rocket dùng cực ngon, nó mới cập nhật lên phiên bản 2.7.4 rồi, web chạy phà phà :))
Tiền nào của đấy mà bạn, nó phải có gì khác biệt thì mới bán được cho chúng ta chứ!
Cho mình hỏi sao mình cài đặt nó vẫn tăng tốc nhưng khi ,mở cửa sổ ẩn lên vào lại website thì nó bị trắng trang có cách nào khắc phục không nhỉ?
Sao lại có lỗi này nhỉ, bạn gửi hình mình xem nào.
xui quá, đọc được tin này thì đã ngày 6/4 rồi. KO biết bạn Ngọc còn chương trình tặng miễn phí nữa ko? Web của mình thời gian load trung bình tới 13s, SEO Doctor lúc nào cũng báo cờ vàng 🙁
Chỉ cần sử dụng dịch vụ cài WP của mình là được tặng miễn phí nhé bạn. Hoặc có thể email cho mình chi tiết hơn: contact@ngocdenroi.com
ad ơi sử dụng dịch vụ cài đặt wordpress miễn phí mới được share nghĩa là sao vậy ? em có website rồi thì cài đặt wordpress làm gì nữa
Vậy bạn có thể mua bản thấp nhất của plugin này là 39$ dùng cho website của bạn nhé!
Plugin này chắc rất tuyệt! Mình có điều kiện sẽ sở hữu 1 cái để cải thiện tốc độ web mới được!
Chắc chắn rồi phải tuyệt họ thì mới bán được chứ không làm sao cạnh tranh với mấy plugin free bạn nhỉ!
Mình đăng ký nhé.
Cám ơn bạn, mình nhận rồi.
Cảm ơ ơon bac ngọc. Web em ko dùng bất cu plugin nào và cảm thấy rất nhẹ nhang . E thấy ưhosting nào dùng php 7 và máy chủ little speed thì rất nhanh
Web CayHoa của bạn mất đến gần …17 giây để load đó nhé! Thanks bạn!
Chắc do mạng của bạn rồi. Mình thấy tốc độ load rất nhanh nhé. 😛
Đồng ý với Bạn Hiếu. Load nhanh mà