Bài viết này Ngọc sẽ hướng dẫn tạo thông báo đẩy hay còn gọi là (Push Notification) cho blog WordPress.
Ngoài các phương pháp truyền thống khác như email marketing, tìm kiếm tự nhiên, mạng xã hội thì thông báo đẩy là một trong những cách rất tốt để tăng lưu lượng truy cập cho website/blog.
Nội dung bài viết
ToggleThông báo đẩy là gì?
Thông báo đẩy (Push Notification hay Web-push) là một công nghệ mới giúp cập nhật tin tức cho người dùng ngay trên trình duyệt, dựa vào việc lưu cookies.
Nếu bạn đang sở hữu một blog hoặc website bán hàng thì thông báo đẩy là cách nhanh nhất để bạn kéo khách hàng quay trở lại website mỗi khi có bài viết mới được cập nhật.
Tóm lại khi người dùng mở trình duyệt lên thì họ sẽ nhận được thông báo mỗi khi bạn có bài đăng mới.
Có rất nhiều dịch vụ cung cấp thông báo đẩy, tuy nhiên bài viết này Ngọc sẽ hướng dẫn bạn tạo thông báo đẩy với dịch vụ PushEngage.
PushEngage hoạt động khá hiệu quả vì tự động hoá quy trình thông báo, mỗi khi bạn có bài đăng mới. PushEngage hỗ trợ người dùng trên hầu hết các trình duyệt phổ biến như Chrome, (trên cả các thiết bị di động) và Safari. Trong tương lai sẽ là Firefox…
Sau khi cài đặt PushEngage sẽ tự động bật một cửa sổ popup mỗi khi người dùng truy cập, họ có thể chọn nhận thông báo hoặc không.
Với gói free, PushEngage cho phép bạn tiếp cận 2500 người nhận thông báo đẩy, đây là một con số khá lớn đối với một website/blog.
Hướng dẫn tạo thông báo đẩy cho WordPress với PushEngage
Trước tiên bạn cần truy cập vào PushEnage.com và đăng ký một tài khoản miễn phí.
Sau đó bạn sẽ được chuyển đến trang cài đặt tài khoản trên PushEgage. Tại đây bạn nhập tên website/blog. Địa chỉ tên miền và tải lên một logo đại diện nhé.
Chuyển sang menu Subscription Dialogbox Setting, chọn kiểu popup thông báo, nhập tiêu đề trong ô Optin Title… như hình dưới đây sau đó nhấp Update Oprtin Setting
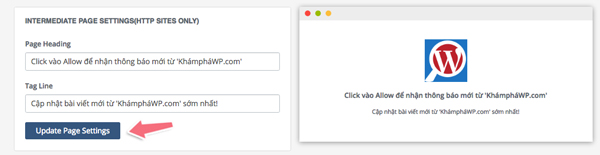
Kéo xuống phía dưới để thiết lập các thông báo giống như Ngọc thiết lập dưới đây.
Ok như vậy bạn đã xong phần thiết lập tài khoản tại PushEgage. Bây giờ bạn cần quay về blog WordPress và cài đặt thông báo đẩy.
Sẽ có 2 cách để cài đặt thông báo đẩy cho blog WordPress đó là sử dụng plugin hoặc chèn code vào thẻ header. Ngọc sẽ hướng dẫn cả 2 cách, bạn có thể lựa chọn 1 trong 2.
Cách 1: Sử dụng plugin
Trong trang quản trị bạn chọn Plugin ->Add New tìm kiếm plugin “PushEgage”. Sau đó cài đặt và kích hoạt plugin để bắt đầu thiết lập. (Link cài đặt và download plugin)
Để plugin hoạt động bạn cần chọn PushEngage -> Dashboard. Sau đó điền vào mã API key từ tài khoản PushEgage. Đê lấy tạo mã API key bạn làm theo hình bên dưới.
Hình dưới cho thấy bạn chỉ cần past mã API key, nhấn Submit.
Từ lúc này mỗi khi đăng bài mới bạn sẽ có thêm một lựa chọn đó là Send PushEngage Notification
Cách 2: Chèn mã script vào thẻ Header
Nếu bạn không muốn sử dụng quá nhiều plugin để tránh làm chậm tốc độ tải trang trên WordPress thì theo dõi các bước dưới đây.
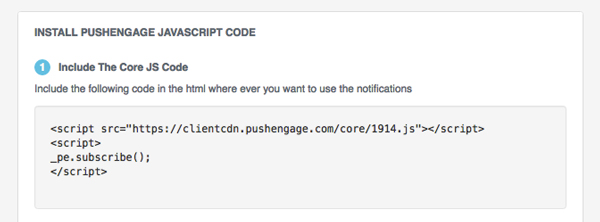
Tại tài khoản PushEngage, tìm đến menu Setting -> Installation Setting, copy đoạn code như hình dưới.
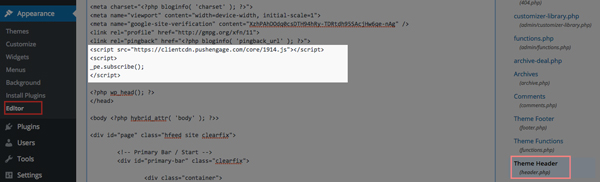
Tại trang quản trị WordPress của bạn, chọn Appearance -> Edittor. Chọn file header.php vào past đoạn code vào cặp thẻ <header> </header>
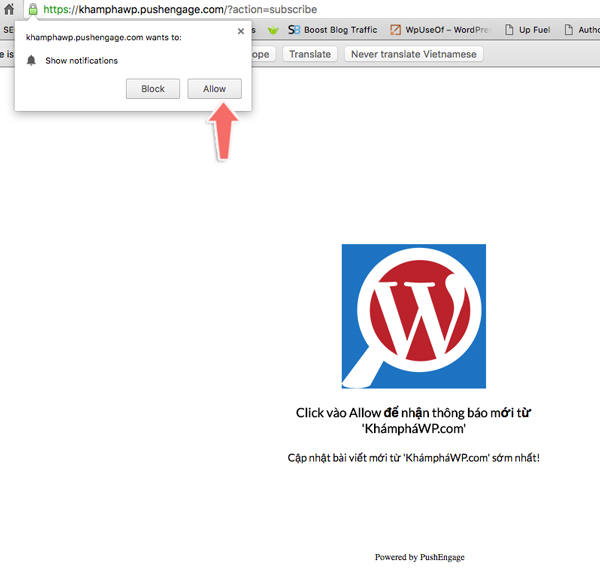
Ok, như vậy là xong rồi! Từ lúc này website/blog cuả bạn sẽ hiện thông báo popup như hình dưới đây để “chào mời” người dùng đăng ký nhận thông báo mỗi khi có bài viết mới.
Nếu họ click vào nút “tôi muốn” thì sẽ được chuyển đến trang xác nhận bằng cách click vào nút “Allow”.
Trên đây là cách hướng dẫn tạo thông báo đẩy cho WordPress, hình thức này lợi thế hơn email marketing một chút vì người dùng được thông báo trực tiếp và tự động. Đây cũng là cách bạn gia tăng lưu lượng truy cập cho blog mỗi khi có bài viết mới.
Chúc bạn thành công!
Để lại một bình luận bên dưới nếu bạn có bất cứ câu hỏi nào liên quan đến việc tạo thông báo đẩy cho WordPress. Đừng quên chia sẻ bài viết lên Facebook, Google+ hoặc các mạng xã hội khác bạn nhé!



















cảm ơn a đã chia sẻ. rất chi tiết & cụ thể
Mến chào bạn Ngoc!
Cho mình hỏi là làm sao để tao được thông báo đẩy dạng từ trên thả xuống như này nhỉ?
http://i1026.photobucket.com/albums/y325/lxbinh90/34091271_1949402738437529_9171276209563107328_n.png
Làm sao trên trình duyệt của điện thoại hiển thị Push Notification được vậy admin? mong được admin hỗ trợ! thank you!
Có cách nào để nó chỉ hiển thị 1 bước đăng ký ở trên góc bên trái không nhỉ bạn, không cần hiển thị cái khung “tôi muốn” ý mà chỉ hiển thị luôn cái khung “block,allow” ở góc trên bên trái
Thank bạn !!
Mình cũng chưa biết cách như bạn nói, bạn tham khảo các nguồn khác xem sao nhé. Nếu có update mình với nhé! Cám ơn bạn!
Có plugin nào mà nó bật thông báo lên ở góc không nhỉ? Cái plugin này có dấu đỏ không được bắt mắt lắm!
Bạn có thể dùng PUSHENGAGE cũng rất gọn và không có dấu đỏ nhé!
Cám ơn bạn nhiều, để mình test thử xem
Cho mình hỏi chút cái NHẬN BẢN TIN MIỄN PHÍ ở dưới footer bạn dùng plugin gì vậy nhỉ?
Mình dùng plugin WP Subscribe Pro và add widget vào chân trang bạn à!
Sao mình làm theo bạn, cách k dùng plugin mà chẳng thành công nhỉ? làm xong vào web k thấy có thông báo đăng ký
Bạn thử xoá cache trình duyệt đi nhé, vì thường nếu đã đăng ký nhận thông báo rồi thì nó sẽ không hiển thị nữa.
a ơi e tạo thông báo đẩy sao k có biểu tượng hiện ngoài web a