Làm thế nào để SEO hình ảnh một cách hiệu quả?
Tối ưu hình ảnh như thế nào để Google “yêu mến bạn từ cái lần lập chỉ mục đầu tiên” 😉
Đây là những câu hỏi mà chắc chắn rất rất nhiều người luôn trăn trở chứ không riêng gì các blogger và chính Ngọc cũng luôn luôn tự đi tìm câu trả lời cho chính mình.
Nếu bạn là một người làm tiếp thị nội dung, một marketer, một blogger hay người làm tiếp thị liên kết hoặc đơn giản công việc của bạn đang hàng ngày có kết nối với internet thì có thể đôi lần bạn đã đi tìm giải pháp để tối ưu hóa hình ảnh.
Và bài viết này Ngọc hy vọng sẽ cung cấp được cho bạn những giải pháp cụ thể.
Tất cả chúng ta đều biết rằng nếu thực hiện công việc SEO (trong đó bao gồm SEO hình ảnh) một cách nghiêm túc, cả SEO Onpage và Off-page thì cơ hội để bạn “đặt bài viết lên trang đầu của Google” là rất lớn!
Rất nhiều blogger chú tâm và việc tối ưu hóa nội dung văn bản mà vô tình quên đi việc tối ưu hóa hình ảnh, một yếu tố cực kỳ quan trọng trong SEO.
Cá nhân Ngọc luôn luôn coi việc SEO hình ảnh là một trong những yếu tố hàng đầu trong cả quy trình tối ưu nội dung bài viết. Đơn giản Ngọc biết rằng rất nhiều người đến với Ngọc Đến Rồi chấm Com từ hành động tìm kiếm hình ảnh trên Google.
Do đó trong bài viết này Ngọc sẽ chia sẻ với bạn cách tối ưu hình ảnh, dưới đây là những nội dung bạn sẽ nhận được trong bài viết này, chắc chắn nó sẽ hơi dài nhưng hãy kiên nhẫn nếu bạn muốn Google “yêu mến hình ảnh của bạn” thì đừng bỏ qua bất cứ nội dung nào:
√ Tại sao bạn cần SEO hình ảnh?
√ Tìm hình ảnh ở nơi nào cho an toàn trong công việc SEO?
√ Làm sao để tối ưu hóa hình ảnh một cách tốt nhất?
√ Một số điểm không được quên khi SEO hình ảnh
√ Một số Plugin giúp bạn tối ưu hình ảnh trên WordPress
Nội dung bài viết
ToggleTại sao bạn cần SEO hình ảnh?
Như đã nói ở trên, bài viết có hình ảnh và được tối ưu đúng cách sẽ giúp bạn có thêm điểm trong mắt của Google, SEO hình ảnh còn giúp bạn tăng lưu lượng truy cập từ công cụ tìm kiếm và có một lý do rất đơn giản nữa là đọc giả thích bài viết của bạn hơn.
4 lợi ích của việc SEO hình ảnh:
- Các mạng xã hội như Pinterest, Instagram có thể giúp bạn tăng lưu lượng truy cập vào blog (nếu bạn có chia sẻ hình ảnh lên mạng xã hội)
- Rất nhiều người không biết cách tối ưu hình ảnh hoặc họ không làm, do đó nếu bạn tối ưu hình ảnh đúng cách. Điểm thứ hạng của bạn sẽ cao hơn với những người khác (đối thủ của bạn)
- Google luôn đánh giá cao những nội dung có hình ảnh và được tối ưu đúng cách
- Nếu bạn tự tạo ra những hình ảnh tốt (ví dụ như Infographic) có thể bạn sẽ nhận thêm được backlink khi mà các blogger khác sử dụng lại hình ảnh và cung cấp một link trỏ về blog của bạn.
Tìm hình ảnh ở đâu để sử dụng cho công việc viết blog của bạn?
Sai lầm mà rất nhiều người đang mắc phải, chính bản thân Ngọc khi mới bắt tay vào viết blog cũng vậy. Một thói quen là chúng ta phụ thuộc vào Google quá nhiều, bất cứ khi nào cần một hình ảnh là chúng ta lại lên Google để tìm kiếm sau đó download về để sử dụng.
Điều này là hoàn toàn sai, rất có thể bạn đang sử dụng một hình ảnh có bản quyền, chính điều này làm cho việc tối ưu hóa hình ảnh của bạn không hiệu quả mà bạn còn đang làm cho “Google ghét bạn” nhiều lắm đó. Nếu bạn có thói quen này thì hãy từ bỏ ngay.

Vậy nếu không dùng Google thì lấy đâu ra hình ảnh để tối ưu và dùng đây??? Đừng lo lắng Ngọc sẽ cung cấp cho bạn một số nguồn để lấy được những hình ảnh hoàn toàn miễn phí, chất lượng cao.
Có 2 website mà Ngọc luôn luôn truy cập để tìm kiếm những hình ảnh chất lượng cao để minh họa cho bài viết của mình, chỉ cần gõ từ khóa là bạn có thể dễ dàng để lựa chọn và tải về hình ảnh với nhiều kích thước khác nhau tùy mục đích sử dụng.
1. Pixabay: Một nguồn ảnh khổng lồ bạn có thể sử dụng hoàn toàn miễn phí
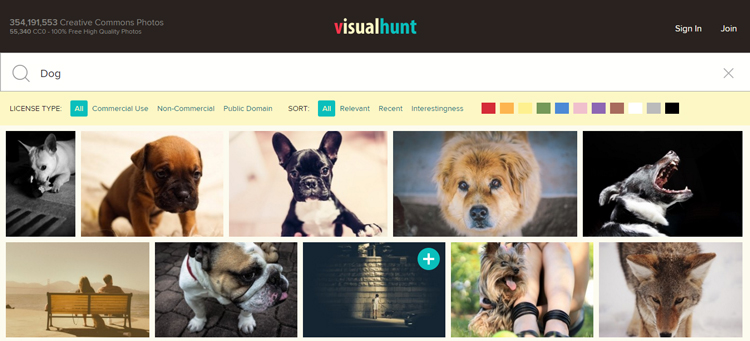
2. Visualhunt: Còn nhiều hơn cả Pixabay với khoảng hơn 354 triệu hình ảnh miễn phí tính đến thời điểm Ngọc đang viết bài này.
Bạn có muốn mỗi tháng sẽ có một người nào đó tổng hợp hình ảnh và gửi về email cho bạn miễn phí không?
Có thể bạn đang ngạc nhiên nhưng điều đó là có thật. Chỉ cần truy cập vào Deathtothestockphoto nhập vào địa chỉ email của bạn. Hàng tháng bạn sẽ nhận được một email tổng hợp hình ảnh chất lượng cao, sao lại có người tốt bụng và rảnh thế nhỉ 🙄
Tôi muốn tự tạo ra hình ảnh của mình thì sao?
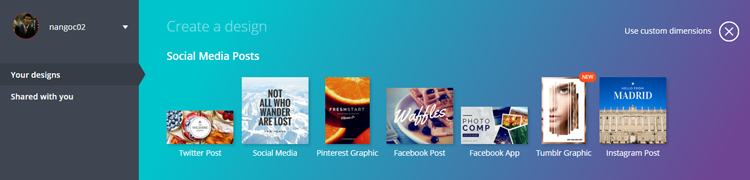
Cách tốt nhất là bạn dùng ngay cái xì-mát-phôn để chụp những hình ảnh của riêng mình. Còn nếu không cũng đừng lo lắng Canva và PicMonkey là hai công cụ online giúp bạn tạo ra một hình ảnh cho riêng mình mà không sợ bất cứ vấn đề bản quyền nào.
Bài viết chắc chắn bạn đang cần: Sử dụng hình ảnh trên blog WordPress

Làm sao để tối ưu hóa hình ảnh một cách tốt nhất?
Có 3 yếu tố quan trọng nhất bạn cần nhớ khi tối ưu hình ảnh đó là:
1. Tối ưu tên file ảnh
Hay còn gọi là thẻ Title, rất nhiều bạn không hề quan tâm đến tên file ảnh. Hãy chắc chắn rằng bạn đặt tên file ảnh liên quan đến nội dung bài viết và có chứa từ khóa mục tiêu. Đây là cách hiệu quả để bạn có thứ hạng cao trên công cụ tìm kiếm.
Vậy đặt tên như thế nào cho đúng?
Ví dụ Ngọc viết một bài về hướng dẫn đăng ký Payoneer nhận tiền Affiliate thì tên file ảnh trong bài viết Ngọc sẽ đặt là “huong-dan-dang-ky-payoneer-nha-tien-affiliate.jpg”. Đây là cách bạn tối ưu hóa hình ảnh cho người dùng (khi họ thực hiện thao tác tìm kiếm) hơn nữa khi nhìn vào tên file như thế này họ biết ngay hình ảnh của bạn nói lên điều gì.
Thông thường Ngọc thấy có một số cách đặt tên như thế này:
- Sai hoàn toàn: XYZ123.jpg
- Tạm được: huongdandangkypayoneer.jpg
- Tốt nhất: huong-dan-dang-ky-payoneer.jpg
Do đó hãy chắc chắn bạn luôn dùng dấu gạch nối giữa hai ký tự khi đặt tên cho file ảnh trước khi tải lên và sử dụng bạn nhé.
2. Tối ưu thẻ Alt
Mục đích chính thẻ Alt là để cung cấp một mô tả cho tập tin hình ảnh.
Google và các công cụ tìm kiếm khác không hiểu được ảnh của bạn có nội dung gì đâu, nhưng thẻ Alt sẽ cho Google biết điều đó. Đây là cách bạn đang “thông báo” cho Google biết rằng hình ảnh của bạn có nội dung gì và “hãy xếp hạng hình ảnh của tôi ngay đi nhé” 😎
Vì vậy nếu bạn không sử dụng thẻ Alt thì Google không biết hình ảnh của bạn muốn nói lên điều gì để xếp hạng cho hình ảnh đó.
Vậy làm thế nào để thêm thẻ Alt cho hình ảnh?
Rất đơn giản nếu bạn đang dùng WorkPress, mỗi khi tải lên một hình ảnh bạn chỉ cần mô tả thẻ Alt như hình bên dưới:
Và code của hình ảnh đã được tối ưu sẽ như thế này:
src=”https://ngocdenroi.com/wp-content/uploads/2016/01/toi-uu-the-alt-de-seo-hinh-anh.jpg” alt=”Seo hình ảnh hiệu quả” width=”350″ height=”324″ /
3. Kích thước và dung lượng hình ảnh
Có một nghịch lý rằng nếu bài viết của bạn không có hình ảnh thì bạn bị mất điểm SEO, những nếu có nhiều hình ảnh thì tốc độ tải trang lại chậm và điều này lại là một trong những yếu tố quan trọng nhất trong SEO???
Vậy làm sao để vẫn có hình ảnh cho bài viết mà vẫn tăng tốc độ tải trang?
Kích thước hình ảnh
Bạn phải luôn biết rằng kích thước hình ảnh (chiều rộng) tốt nhất là bao nhiêu? Điều này phải phù hợp với chiều rộng khu vực hiển thị nội dung của theme (giao diện) bạn đang dụng.
Hầu hết các giao diện có chiều rộng từ 600 – 700 px, cũng có những giao diện nhỏ hơn hoặc lớn hơn. Do đó bạn cần thử với nhiều chiều rộng khác nhau để tìm ra một kích thước hiển thị tốt nhất cho theme của bạn.
Lưu ý: Đừng bao giờ sử dụng công cụ mặc định của WordPress để thay đổi chiều rộng và chiều cao của hình ảnh, điều này không mang lại hiệu quả vì thực tế dung lượng hình ảnh không thay đổi và nó vẫn đang làm giảm tốc độ tải trang của bạn.
Tốt nhất bạn có thể sử dụng phần mềm Photoshop, nếu không bạn có thể sử dụng ngay công cụ PicMonkey để chỉnh sửa, thay đổi kích thước file ảnh của mình.
Nén dung lượng hình ảnh
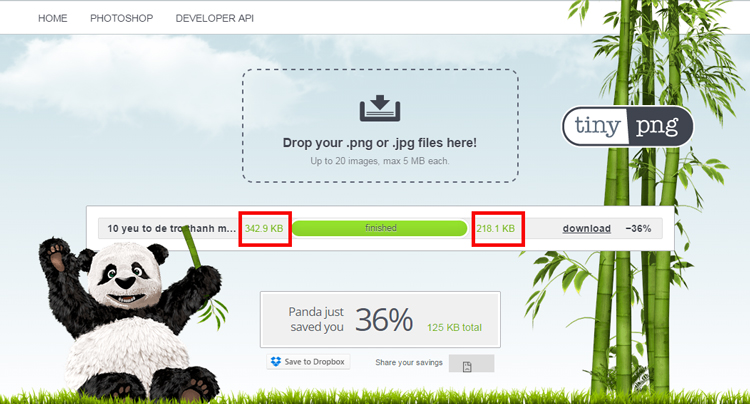
Khi bạn sử dụng một hình ảnh có dung lớn sẽ làm giảm tốc độ tải trang từ đó dẫn đến giảm trải nghiệm người dùng và mất điểm trong mắt Google. Một công cụ giúp bạn nén ảnh hiệu quả mà không làm thay đổi kích thước, chất lượng hình ảnh đó chính là TinyPNG.
Đây là công cụ nén ảnh online mà Ngọc thường xuyên sử dụng đến giảm dung lượng hình ảnh trước khi tải lên blog để minh họa cho bài viết. Chắc chắn nếu bạn thường xuyên sử dụng hình ảnh trên blog thì không thể bỏ qua công cụ miễn phí này.

Mẹo cho bạn: Nếu bạn cần một hình ảnh chất lượng cao như Infographic chẳng hạn, hoặc bạn đang xây dựng một blog nhiếp ảnh và cần tải lên cả một bộ sưu tập thì hãy dùng những dịch vụ lưu trữ ảnh. Sau đó nhúng chúng vào blog của bạn, đây là cách bạn vẫn có thể cung cấp hình ảnh chất lượng cao cho đọc giả mà không làm giảm tốc độ của blog. Dịch vụ lưu trữ và chia sẻ ảnh online uy tín imgur để bạn có thể sử dụng ngay!
Một số điểm không được quên khi SEO hình ảnh
1. Sử dụng định dạng hình ảnh PNG, JPG hay GIF?
Có 3 định dạng mà chúng ta thường sử dụng nhất khi viết blog đó là JPG, PNG và GIF. Nhưng bạn có biết mỗi một định dạng lại cho một kết quả khác nhau không?
- JPG: Đây là định dạng được sử dụng nhiều nhất, định dạng JPG hiển thị màu sắc tốt nhất với rất nhiều hệ màu khác nhau. Định dạng này sẽ hiển thị tốt nhất với các file ảnh chụp kỹ thuật số
- PNG: Sử dụng định dạng này sẽ giúp nén dung lượng hình ảnh của bạn một cách đáng kể và nó sẽ hiển thị tốt nhất với các file ảnh đồ họa (ví dụ như infographic)
- GIF: Đây là dạng ảnh động, định dạng GIF cũng giúp nén tối đa dung lượng hình ảnh. GIF thường được làm ảnh động chuyển từ video.
2. Sử dụng chú thích hình ảnh (Captions)
Có chú thích cho hình ảnh hay không thật ra không ảnh hưởng đến SEO. Nhưng mô tả chú thích cho hình ảnh là cách bạn nhấn mạnh thêm với đọc giả về ý nghĩa của hình ảnh. Đây cũng là cách bạn cho đọc giả biết ngụ ý hình ảnh bạn đang sử dụng trong bài viết là gì, tránh gây hiểu lầm.
Để thêm caption cho hình ảnh trong WordPress bạn chỉ cần nhập vào thông tin mô tả ở mục caption như hình dưới.
3. Chiều rộng vào chiều cao của hình ảnh
Rất nhiều người quên việc này và nghĩ rằng nó không quan trọng trong SEO hình ảnh. Nhưng nếu bạn cũng đang quên như họ thì đây là một sai lầm lớn. Vì vậy khi tải lên một hình ảnh bạn đừng bao giờ quên kiểm tra mã HTML của hình ảnh đó đã có chứa các thông số chiều rộng và chiều cao hay chưa?
Vì sao phải làm điều này?
Đơn giản việc bạn đang tối tốc độ tải trang blog của bạn. Khi bạn có mô tả chiều rộng và chiều cao cho hình ảnh thì đây là cách mà bạn thông báo cho trình duyệt biết kích thước hình ảnh. Trình duyệt sẽ tải các nội dung văn bản và dành khoảng không gian để tải các hình ảnh theo kích thước bạn đã thông báo.
Nếu bạn không khai báo kích thước hình ảnh thì trình duyệt sẽ tải các văn bản một cách ngẫu nhiên, sau đó mới tải các hình ảnh và thêm một bước để sắp xếp không gian cho hình ảnh hiển thị. Đây là một điều làm cho trình duyệt của bạn xử lý các thông số một cách lộn xộn và mất thời gian. (Ngọc hy vọng đã mô tả rõ ý để bạn hiểu được tầm quan trọng này)
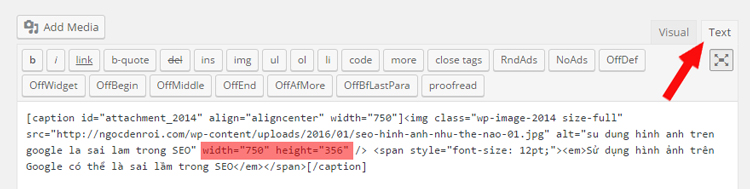
Khi bạn sử dụng WordPress để viết blog thì nó sẽ tự động khai báo thông số này, tuy nhiên nếu muốn kiểm tra một cách chắc chắn thì bạn chỉ cần chuyển sang tab Text tìm đến mã HTML của hình ảnh. Nó sẽ hiển thị giống như hình dưới đây là OK 😉
4. Gỡ bỏ Hyperlink cho hình ảnh
Khi bạn tải lên một hình ảnh WordPress sẽ tự động lưu nó vào một thư mục và cung cấp một đường dẫn ví dụ như: /wp-content/uploads/2015/11/A-Small-Orange-hosting.jpg
Vì sao bạn cần gỡ bỏ Hyperlink hình ảnh?
Trừ khi nào đó là link Affiliate thì bạn nên để còn không Ngọc khuyên bạn nên gỡ vì người đọc thường hay nhấp vào hình ảnh (dù vô tình hay cố ý). Hành động này sẽ làm cho đọc giả chuyển sang một tab mới của trình duyệt, và họ sẽ mất tập trung vào bài viết của bạn. Đôi khi họ thoát ra luôn, đây là một nguyên nhân làm tăng tỷ lệ Bounce Rate trên blog của bạn.
Để gỡ bỏ Hyperlink trong WordPress cũng rất đơn giản, khi tải lên hình ảnh ở mục DISPLAY SETTINGS bạn chỉ cần chọn None trong ô Link to. Bây giờ cho dù đọc giả của bạn có vô tình click vào hình ảnh thì cũng yên tâm họ không bị chuyển đi đâu cả 😉

Một số Plugin giúp bạn tối ưu hình ảnh
Có rất nhiều Plugin để hỗ trợ bạn làm công việc SEO hình ảnh trên blog WordPress như hiệu quả nhất đó là:
Một Plugin giúp bạn tối ưu hình ảnh bằng cách tự động thêm thẻ Title và Alt theo các cài đặt sẵn có của bạn. Sau khi tải về và cài đặt bạn cần thiết lập một số tùy chọn, từ lúc này nếu bạn quên chưa tối ưu thẻ Title và Alt thì nó sẽ tự động tối ưu giúp bạn.
2. WP Smush.It hoặc EWWW Image Optimizer
Đây là 2 Plugin tự động nén hình ảnh giúp bạn mỗi khi tải lên blog, nó hoạt động hoàn toàn automatic 🙂 do đó bạn chỉ cần cài đặt, sau đó quên nó đi vì nó sẽ giúp bạn nén dung lượng hình ảnh mà không thay đổi kích thước và chất lượng.
Lưu ý: Bạn chỉ cần sử dụng 1 trong 2, cá nhân Ngọc thì đang dùng WP Smush
3. BJ Lazy Load
Đây là Plugin giúp tăng tốc blog nếu bạn dùng nhiều hình ảnh như Ngọc chẳng hạn. BJ Lazy Load có chức năng giúp hiển thị hình ảnh theo tốc độ cuộn trang. Khi đọc giả cuộn trang đến đâu thì hình ảnh được tải và hiện ra tới đó, rất đẹp mắt và làm cho website load nhanh hơn.
Nếu bạn không muốn dùng quá nhiều plugin thì tại sao không thử WP Rocket vừa giúp tăng tốc website lên 200%, kết hợp các chức năng load hình ảnh tốt nhất
Ào! Tóm cái bài viết này lại
Bài viết khá dài, Ngọc hy vọng bạn không chán. 😀 Trên đây là tất cả những hiểu biết cũng như kinh nghiệm của Ngọc áp dụng để tối ưu hình ảnh cho blog. Ngọc nghĩ rằng nó rất quan trọng vì nếu bạn tối ưu tốt hình ảnh tốt cộng với nội dung hấp dẫn thì chắc chắn bạn sẽ thu hút được đọc giả cũng như “quyến rũ” được Google.
Hãy áp dụng và tạo thành thói quen mỗi khi viết bài bạn nhé, Ngọc đảm bảo bạn sẽ thấy sự cải thiện sau một thời gian ngắn.
Có ích cho bạn:
- Hướng dẫn tạo ảnh Gif từ video bất kỳ trên Youtube & hơn thế nữa!
- Sử dụng hình ảnh trên blog WordPress cho người mới bắt đầu
- Sử dụng hình ảnh trên blog WordPress như thế nào cho tốt?
Nếu bạn thấy bài viết có ích đừng quên giúp Ngọc chia sẻ với những người khác, bạn cũng có thể để lại câu hỏi, bình luận để chúng ta có cơ hội trao đổi thêm. Ngọc cũng rất muốn nghe thêm kinh nghiệm SEO hình ảnh của riêng bạn cũng như những plugin mà bạn đnag sử dụng để tối ưu hình ảnh cho blog của mình.













Cảm ơn bài viết của anh ạ! Em có 1 góp ý nhỏ: http://deathtothestockphoto.com/ => Trang này giờ ko free nữa rồi anh ạ, em vào thấy 14-day trial 🙂
Ok cám ơn em đã cập nhật nhé
mình nén ảnh bằng tiny thì ảnh sẽ bé đi , nhưng muồn ảnh dep thì phải to mot chut , có các nào free mà vẫn tối ưu ko nhỉ . minh mua Wp rocket mà chưa xài phần ảnh ko biết ntn bác NGoc nhỉ
Thật ra nén chỉ là để giảm dung lượng thôi, với lại khi dùng ảnh cũng cần xem xét định dạng nữa. Với ảnh đồ hoạ, chữ thì nên để định dạng png, còn ảnh thường nên để jpg. WP Rocket tối ưu tốc độ load liên quan đến CSS và HTML là chính thôi chứ ảnh cũng không có nhiều tác dụng lắm.
Hay quá Ngọc ơi
CẢM ƠN NGỌC NHÉ!!! bài viết rất hay và cụ thể..
Anh ơi! VD file ảnh mình có tên abcde-123.jpg, mình để nguyên rồi upload lên wordpress mình đổi Title và alt text là được,,hay mình phải đổi tên file ảnh ngay từ ban đầu rồi mới upload lên thì mới chuẩn SEO hay sao ạ
Nên đặt tên file ảnh ngay từ đầu là tốt nhất em à
Hay nhưng tôi hiểu ko nhiều vì mới làm Web cho riêng mình và muốn tự seo vì ko có tiền thuê Cty seo.
Thanks bạn nhiều lắm
Cứ từ từ học bạn à.
tuyệt thật
Nếu bạn có điều kiện mua plugin trả phí dùng rất thích, mình dùng thằng Kraken.io Image Optimizer 50$/ năm cho 2 3 site của mình, khi upload ảnh nên nó tối ưu ảnh rất nhẹ mà chất lượng không bị giảm nhiều
hình ảnh là nổi khổ của em, em thích hình to đẹp để blog thu hút
mà càng to thì google báo tốc độ load càng chậm -> chậm k tốt cho SEO
TinyPNG quá tốt như quá nhỏ :((
em phải làm sao ?
Vậy có lẽ em cần dùng một dịch vụ nén ảnh trả phí rồi, Tìm hiểu thêm các nguồn khác anh nghĩ là có nhiều đó.
cảm ơn anh nhiều ạ ! trước giờ em rất mơ hồ về seo hình ảnh nay được đọc bài của anh viết rất chi tiết em sẽ thay đổi lại cách làm hình ảnh cảm ơn anh đã chia sẽ ạ !
Ok em, áp dụng nhé rất có lợi cho công việc SEO đấy
Hi anh, ở phần title và Alttext đổi nội dung cho nhau thì sẽ thế nào vậy anh, vd em úp 1 ảnh có tiêu đề: “ảnh nhà đẹp” thì phần title em nên để là “ảnh nhà đẹp” hay anh-nha-dep và Alttext thì sao anh nhỉ
Nên để Title là anh-nha-dep còn Alt thì để từ khoá muốn seo cho hình ảnh vi dụ nếu muốn SEO từ khoá Anh nha dep thi thẻ Alt để luon nhu thế.
Hi anh,
Em mới tạo blog của google là blogspot
Mà khi em lên google tìm bài đăng của mình, khi click vô thì nó chuyển về G+ (https://url….)
Làm cách nào để khi click vô nó chuyển trực tiếp về blogspot của mình ạ (dạng như: https://abc.blogspot.com)
Em cảm ơn!
Ồ anh không chuyên về blogspot nên không thể có câu trả lời cho em được rồi.
dạ em cảm ơn nhé :))
Chúc anh ngày mới vui vẻ
Tên ảnh như thế này có dùng dấu tiếng Việt k anh? “huong-dan-dang-ky-payoneer.jpg” Dùng tiếng Việt có dấu có ảnh hưởng đến SEO k? Cảm ơn anh!
Không cần dùng dấu em nhé, cứ đặt tên file ảnh không dấu và cách nhau bởi dấu gạch giữa là được.
Trước giờ cũng biết lấy hình ảnh từ google là sai lầm mà chả biết phải lấy ảnh từ đâu để chuẩn theo dịch vụ làm video quảng cáo của mình, giờ biết thêm mấy trang như này cũng tốt.
Cảm ơn anh.
Cảm ơn bạn nhiều nhé. Bình thường ở site của mình, dùng WordPress thì khi up ảnh lên toàn bị nhảy ảnh như của bạn nói ấy. Kích phát là tới trang link hình ảnh.
Để mình chỉnh lại hết cho các Ảnh trong thư viên
Cảm ơn lần nữa nhá
Ok bạn, xóa link ảnh sẽ giúp người dùng tập trung vào nội dung hơn đấy.
Anh cho e hỏi , phần seo title là gì và làm sao tối ưu dc, e làm hoài mà nó ko xanh lên dc anh ạ, và cho e hỏi thêm nếu blog nhỏ thì nên xây dựng link nội bộ bằng tay còn blog nhiều nội dung có nên dùng pluin xây dựng link nội bộ tự động ko anh, có có ưu nhược điểm gì ạ, cảm ơn ạ
SEO title là tiêu đề bài viết sẽ hiện lên ở Google tìm kiếm bạn ơi. Bạn có dùng plugin Yoast SEO không? Nó sẽ chỉ dẫn cho. Nên đặt từ khóa ở ngay đầu SEO title và không quá bao nhiêu ký tự gì đó.
Không quá 65 ký tự bạn nhé, từ khoá nằm ngay đầu title sẽ tốt nhất. Bạn có thể xem bài viết hướng dẫn viết tiêu này nhé: https://ngocdenroi.com/seo/cach-viet-tieu-de.html
mình cũng rút ra điều vậy, seo từ khóa ngay từ đầu tiêu đề! cảm ơn bạn!
Thùng nhựa
Cảm ơn Ngọc vì bài viết rất chi tiết này. Phần thẻ Alt giúp mình rất nhiều nhưng do từ lúc tạo blog đến giờ, mình chưa thêm thẻ alt cho ảnh lần nào nên đang phải thêm bằng tay khá mệt vì nhiều ảnh 😛 Ngoài ra phần “Gỡ bỏ Hyperlink cho hình ảnh” cũng rất hay với mình, nhờ đó mình cũng tìm ra thêm được chức năng khi click vào ảnh thì sang 1 tab khác, như vậy cũng tránh được tỉ lệ bounce rate giảm (do đặc thù của blog mình, các ảnh thường có rất nhiều chữ nên lúc đặt vào blog ảnh bị nhỏ lại thì độc giả phải click vào ảnh mới đọc dễ, nên mình không bỏ hyperlink hoàn toàn hết được)
Ok bạn, dành thời gian cập nhật thẻ Alt rất có lợi đó vì thêm được nguồn traffic từ những người tìm kiếm hình ảnh trên Google.
This blog explains the details about changing the ways of doing that business. That is understand well and doing some different process. Provides he best output of others. Thanks for this blog.
Thanks, I will definitely continue to bring more value to you and many others!
Cảm ơn bạn, bài viết rất chi tiết, hình ảnh mình dùng thường đi chụp và đóng watermark đưa lên website, còn nếu lấy trên mạng mình cũng mang về chỉnh sửa đôi chút và thay đổi file info của ảnh để google ưu tiên hơn. Mình hay dùng photoshop để làm điều này. Một số mảng seo hình ảnh kéo traffic cực chất luôn.
Thank bạn đã chia sẻ thêm về cách seo hình ảnh. Hiện nay còn có thể sử dụng canva hay DesignBold để tạo ra những hình ảnh của riêng mình nữa đấy!
Có bạn nào hướng dẫn mình cách search ảnh trên google với? Đa tạ đa tạ!
@Linh Đan
Muốn search ảnh có nội dung gì thì gõ từ khoá, sau đó dùng thêm bộ lọc ngay bên dưới ô search nữa là có ảnh liền bạn à
Cám ơn anh sau này khỏi cần lấy ảnh bản quyền rồi =) .Thanks 2 cái canvan với pixabay
Cám ơn em đã bổ sung một nguồn ảnh rất có ích đó Flickr. Flickr là một nguồn ảnh khổng lồ và không sự vấn đề bản quyền vì hình ảnh đa phần do người dùng up lên.
Em lấy ảnh trên Flickr. Mấy ảnh này thì không bao giờ có trên google dù đã tìm kiếm cụ thể bằng cái ảnh đó. Cho nên khá yên tâm không sợ bị đụng hàng. Google với Yahoo cũng đối nghịch nhau nên có lẽ Google cũng chả mặn mà bản quyền của Flickr nên cũng khá yên tâm. hehe