Chào các bạn, mình thấy rất nhiều bạn đang lúng túng không biết tạo bảng trong WordPress. Chủ đề này rất cần cho mọi người nên mình đóng góp bài viết tạo bảng này tại NgocDenRoi.com
Bạn đang gặp khó khăn với việc tạo bảng trong WordPres? Trong bài viết này, chia sẻ với bạn một cách mà bất kỳ bạn nào cũng làm được. Đó là tạo bảng bằng plugin TablePress.
Trong tất cả những plugin tạo bảng miễn phí, TablePress là ứng cử viên sáng giá nhất.
TablePress cung cấp cho bạn khả năng tạo bạn một cách dễ dàng và chuyên nghiệp. Tuyệt vời hơn, plugin này hoàn toàn miễn phí. TablePress tích hợp khả năng tạo bảng và những hiệu ứng có sẵn rất tuyệt. Bạn có thể chèn chữ (text) và chèn nút (button)… Đặc biệt, nếu bạn biết thêm chút CSS thì mọi tuỳ biến trở nên linh hoạt và bắt mắt với bảng.
Không nói nhiều nữa, vào ngay vấn đề chính trong bài viết này.
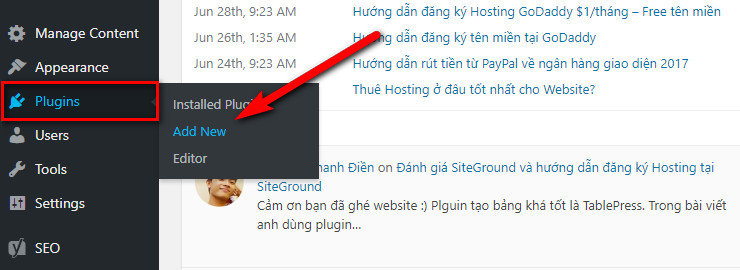
Bước 1: Tìm và kích hoạt plugin
Bằng cách từ Dashboard >> Plugin >> Add New để bắt đầu tìm và thêm plugin mới.
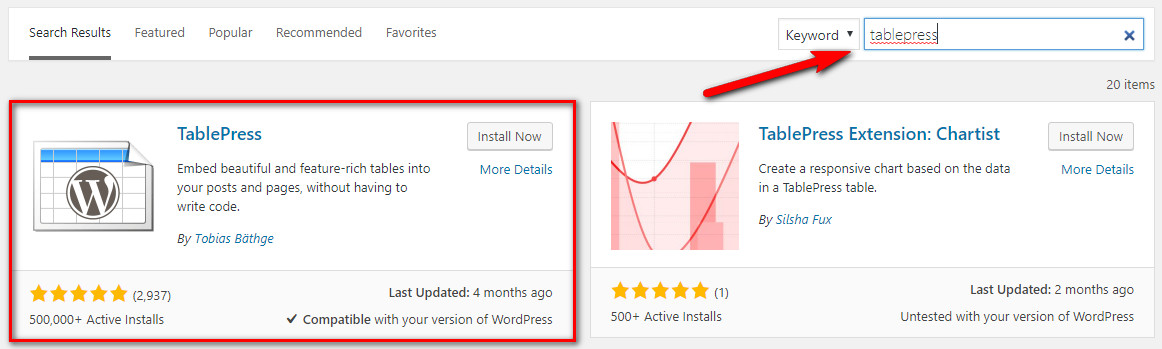
Tìm với từ khoá “tablepress” trong ô keyword. Bạn chọn plugin “TablePress” được đánh dấu ngay bên dưới. Tiến hành cài đặt và kích hoạt plugin.
- Có ích cho bạn: Hướng dẫn cài đặt plugin cho WordPress với 3 cách!
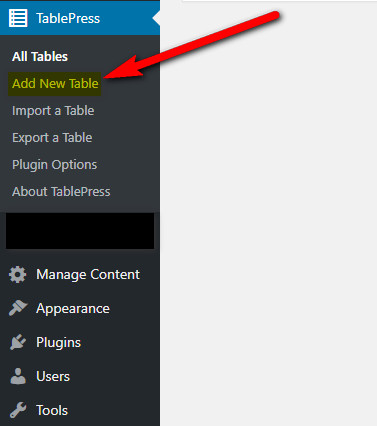
Bước 2: Thêm bảng
Bằng cách từ Dashboard >> TablePress >> Add New Table để thêm một bảng mới tinh.
Lưu ý: Plugin này cho phép bạn Import và Export dữ liệu từ một bảng đã tạo. Giúp bạn giảm bớt thời gian và công sức cấu hình bảng cho những bảng tương tự nội dung.
Bước 3: Cấu hình bảng
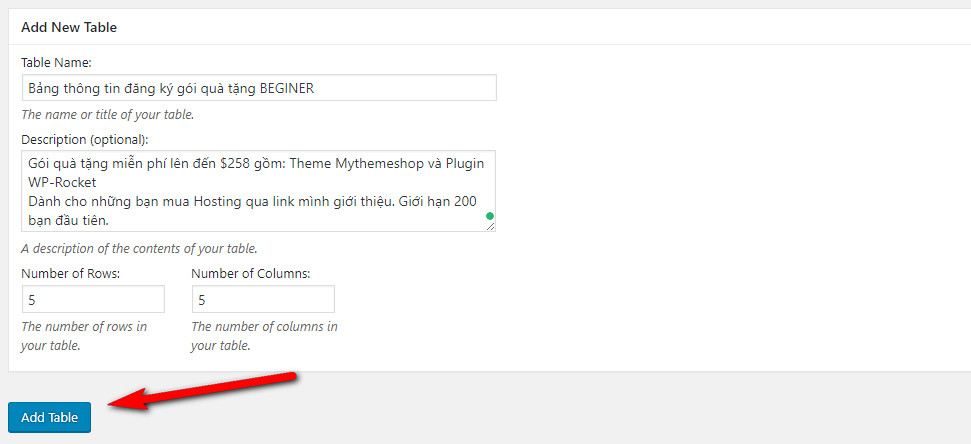
Trong đó:
- Table Name: Tên bảng. Giúp bạn phân biệt các bảng đã tạo (Phần này không hiển thị trong bảng).
- Description (optional): Mô tả về bảng (Phần này không hiển thị trong bảng).
- Number of Rows: Số hàng hiển thị trong bảng.
- Number of Columns: Số cột hiển thị trong bảng.
Sau khi bạn thiết lập các thông số cần thiết, bạn click “Add Table” để thêm bảng mới.
Bước 4: Thêm thông tin cho bảng
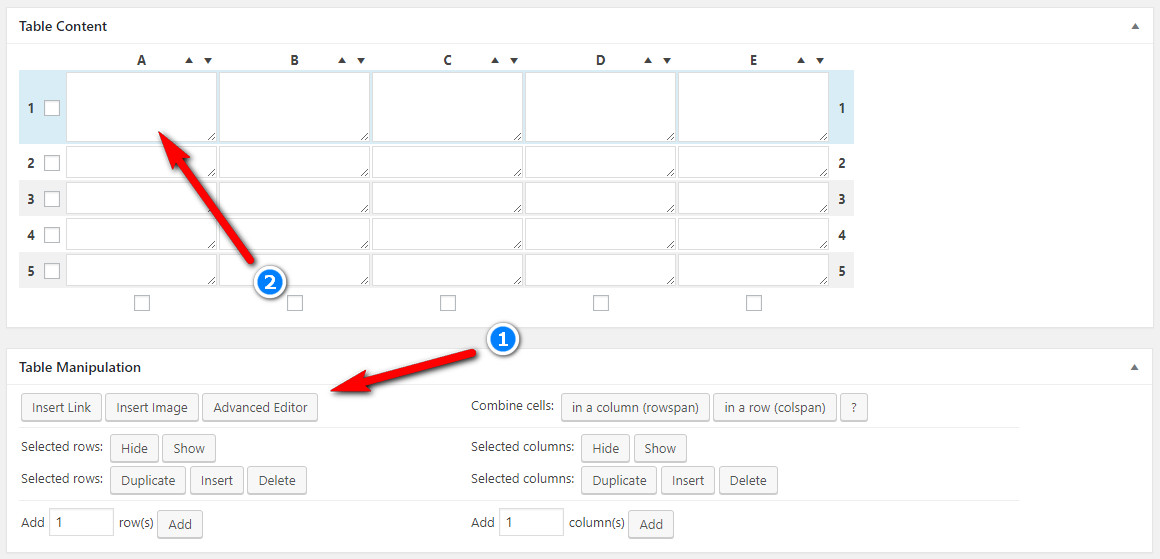
Có 2 cách thêm thông tin cho bảng.
Cách 1: Click vào ô và thêm trực tiếp thông tin vào bảng.
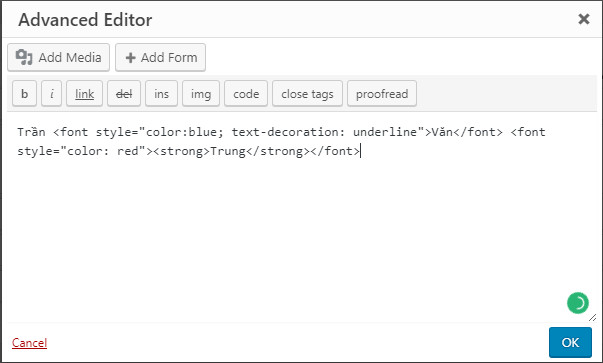
Cách 2: Click vào “Advanced Editor” và click vào một ô bất kỳ để thêm thông tin vào bảng.
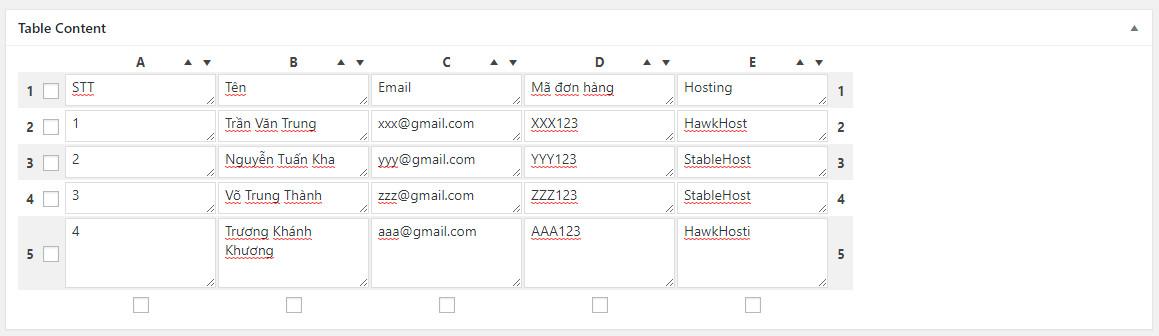
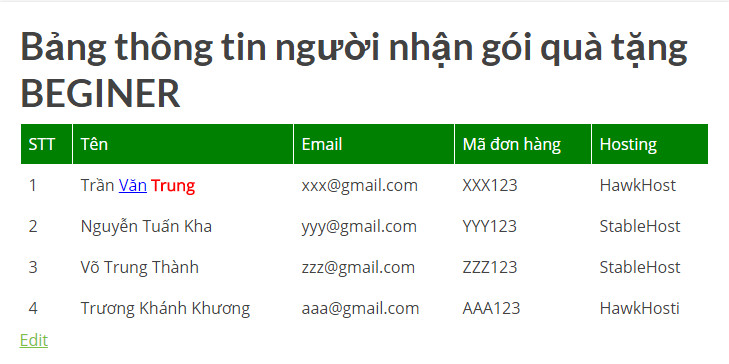
Trong ví dụ này, mình demo bảng thông tin người nhận quà tặng Beginer Miễn Phí từ vothanhdien.com.
Gồm 5 cột và 5 hàng.
Bạn hoàn toàn có thể thêm cột hoặc hàng bất kỳ từ bước này mà không cần phải tạo bảng và thay số hàng, số cột như lúc ban đầu.
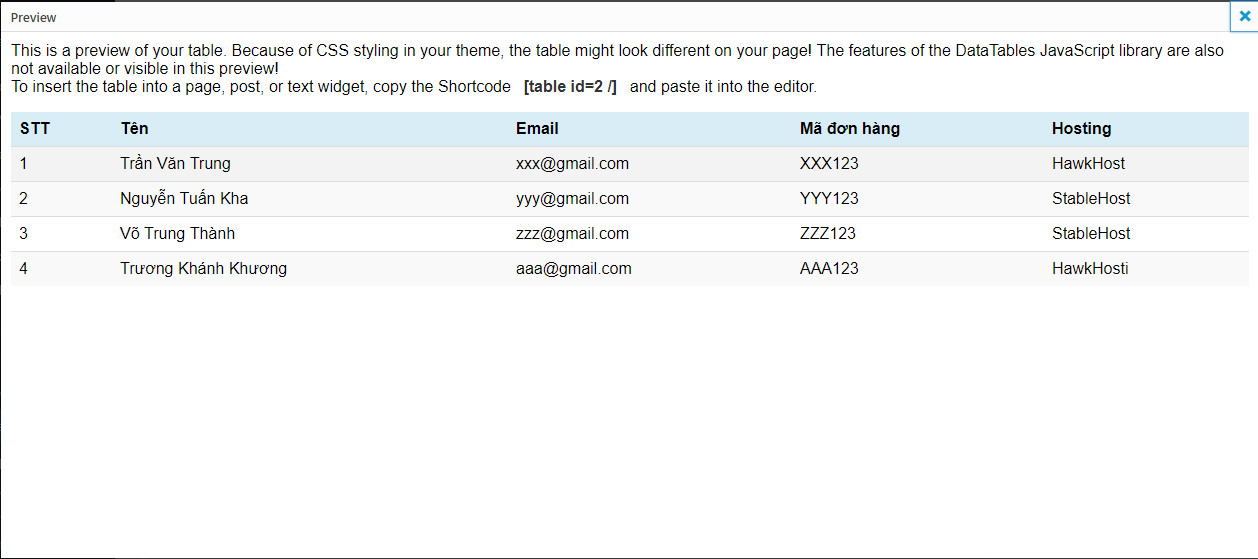
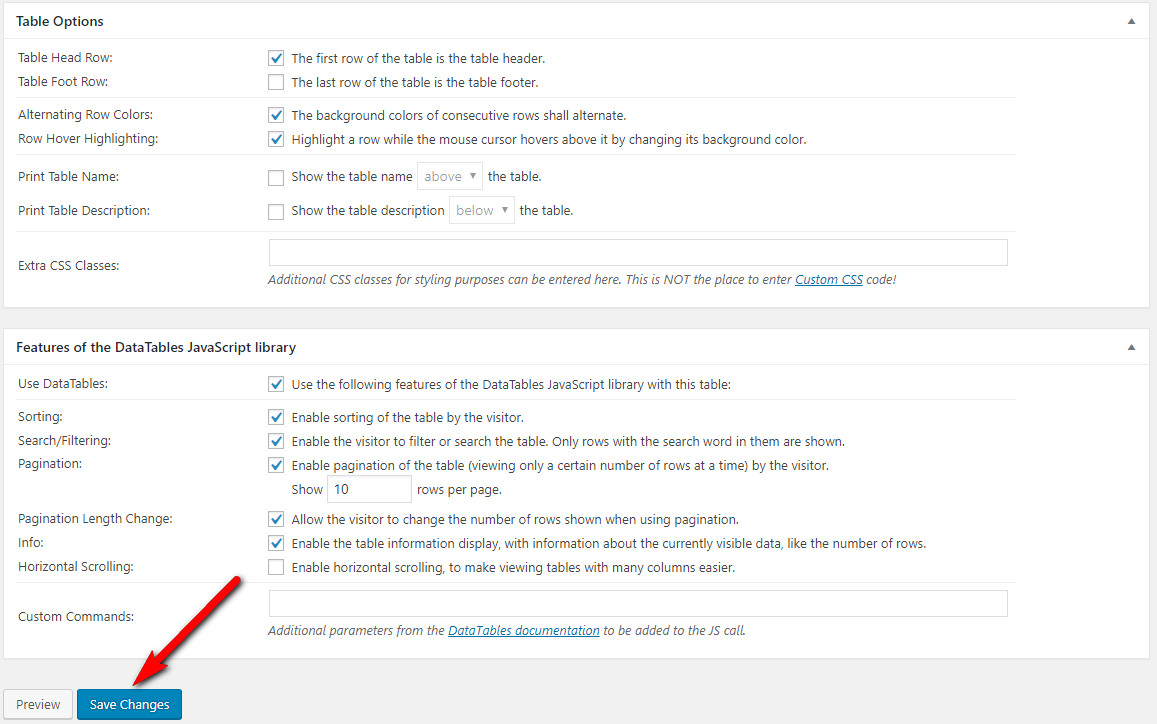
Trước khi lưu, bạn click “Preview” để xem trước bảng vừa tạo. Nếu đã ưng ý thì sang phần bên dưới.
Xong xuôi hết, bạn tiến hành lưu bảng bằng cách click vào “Save Changes”.
Bước 5: Thêm bảng vào trong bài viết.
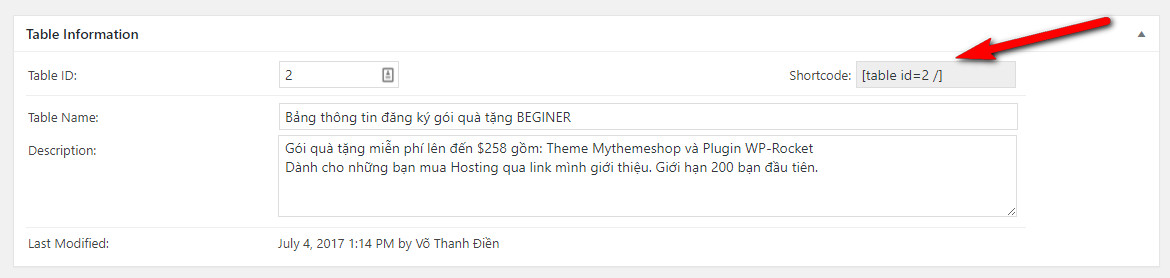
Bạn để ý trong phần “Table Information”, copy shortcode “[table id=2 /]”.
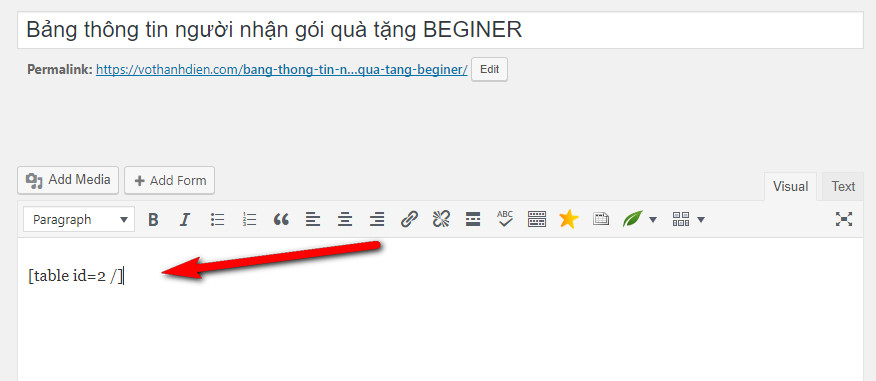
Tạo một bài post mới. Sau đó paste shortcode đã copy bên trên vào trong bài viết, nơi mà bạn muốn hiển thị bảng.
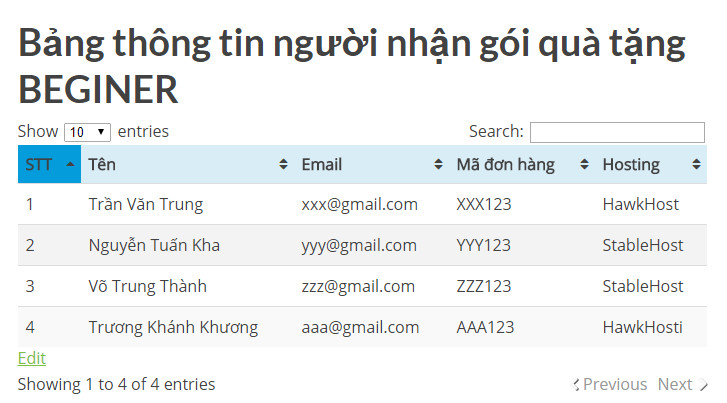
Publish bài viết và thưởng thức thành quả đạt được.
Đây là thành quả đạt được sau khi đã làm quần quật 😀 Đùa vậy thôi, chỉ qua vài bước đơn giản, bất kỳ bạn nào cũng làm được phải không nào. Với những hiệu ứng được cung cấp sẵn, bạn hoàn toàn tạo được bảng chuyển nghiệp và khoa học. Nếu bạn không đòi hỏi cao về bảng thì như vậy bạn đã tạo được bảng thành công.
Bước 6: Tuỳ biến bảng bằng CSS
Như đã đề cập bên trên, nếu bạn có chút kiến thức về CSS, việc tuỳ biến bảng trong TablPress hoàn toàn đơn giản.
Bạn truy cập vào https://tablepress.org/faq/
Để biết thêm về tuỳ biến css trong plugin này.
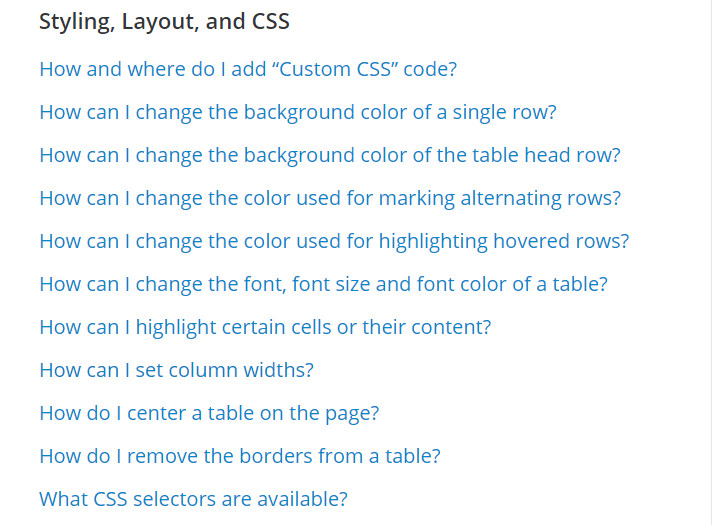
Click “Styling, Layout, and CSS”, trong này hướng dẫn cụ thể những tuỳ biến CSS với từng cột và hàng.
Hơn nữa, truy cập vào https://www.w3schools.com/ để biết code CSS về text và border…
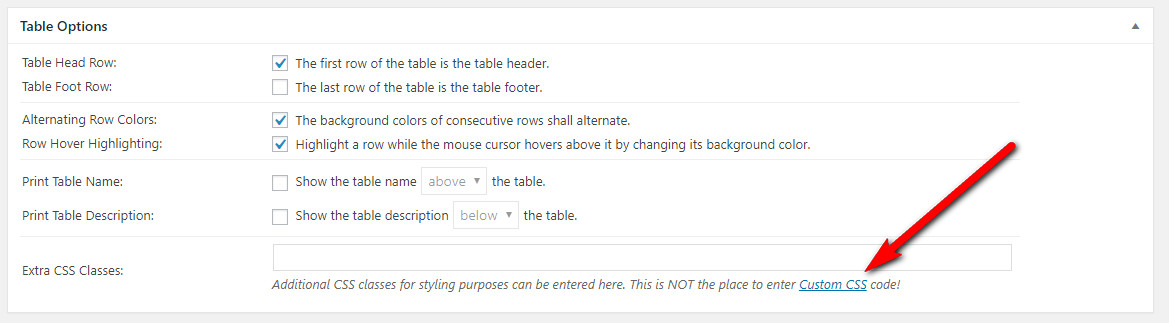
Từ “Table Options” click vào “Custom CSS” để tuỳ biến CSS trong bảng.
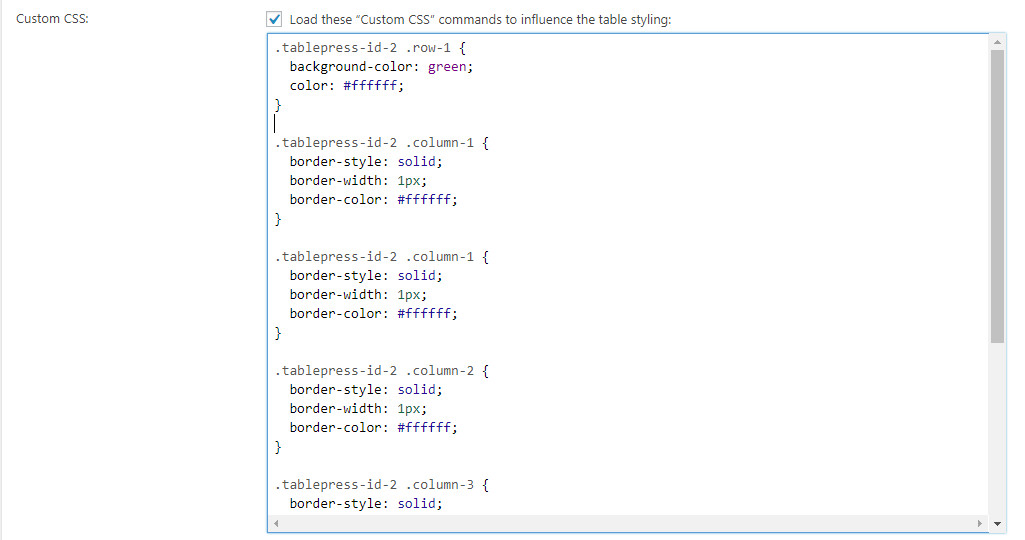
Đây là code CSS mà mình dùng để tuỳ biến bảng cho sinh động hơn. Bạn hoàn toàn có thể tuỳ biến theo cách của riêng bạn.
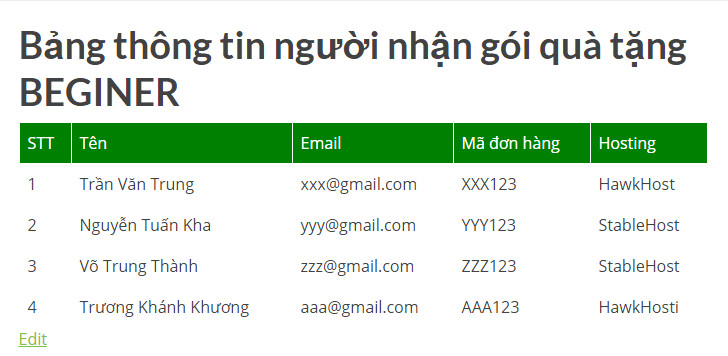
Đây là thành quả đã tuỳ biến với hàng và cột.
Tất nhiên rồi, bạn hoàn toàn có thể tuỳ biến CSS text với một ô bất kỳ để làm sinh động và nổi bật thông tin cần nhấn mạnh trong đoạn text.
Đây là thành quả tuỳ biến CSS text trong một ô bất kỳ trong bảng.
Thật đơn giản phải không nào. Mình chắc chắn rằng, dù bạn không biết tý tẹo nào về CSS, qua bài viết bạn cũng tuỳ biến được bảng theo ý thích.
Lời kết
Tóm lại, bạn đang cần một giản pháp tối ưu và chuyên nghiệp cho việc tạo bảng nên chọn plugin TablePress. Với TablePres cho phép bạn tạo bảng nhanh chóng và ngoài ra còn cho phép blogger tuỳ biến CSS mạnh mẽ. Đặc biệt, plugin hoàn toàn miễn phí.
Theo mình, plugin này rất đáng để dùng. Còn chần chừ gì nữa mà không thử ngay.
Hy vọng, qua bài viết giúp giải đáp vấn đề tạo bảng trong WordPress.
Như thường lệ, nếu bạn có bất kỳ câu hỏi nào thì đừng ngần ngại comment bên dưới để được hỗ trợ nhanh nhất có thể.
Bài viết được đóng góp bởi Võ Thanh Điền. Người sáng lập và biên tập chính tại vothanhdien.com. Là giáo viên. Thích nghề sư phạm và đam mê Affiliate Marketing, viết Blog.
























hay đấy.
Mình làm theo và tạo được bảng như này nè.
https://phudongphat.vn/bang-gia-thiet-bi-ve-sinh-inax-moi-nhat.html
Căn chỉnh giữa css thế nào vậy ad ơi
Có cách nào paste từ Word hoặc excel mà vào WP thì nó được đẹp như Plugin này không bác Ngọc ơi!
Chắc là không rồi.
M đã xử lý xong
plugin này hình như nặng lắm ad nhỉ
Còn Plugin nào trực tiếp trên soạn thảo không ad ?
Cảm ơn mình đã tạo được như hướng dẫn http://bacsibenhthan.com/dang-ki-hien-than-ghep-than/
Chúc mừng bạn nhé!
Hi AE,
Mình cũng mới dùng plugin này & thấy dễ sử dụng nhưng về phần tìm kiếm trong bảng, mình muốn search từ khoá nào thì từ khoá đó sẽ highlight trong kết quả
AE nào biết hướng dẫn giúp mình với, tìm code css mà ko hiểu ^^
Tks AE !
anh Ngọc ơi, tạo bảng với plugin TablePress thì làm sao để nó tạo ra dòng kẻ phân cách giữa các cột đc anh nhỉ, em cám ơn
Hay quá, đang tìm hiểu mấy bài của blog này đây, thấy khá hứng thú, anh admin có nhiều tiền từ blog mà thấy ham
Tks bạn, nhưng cũng không có nhiều tiền từ blog đâu bạn à. Đủ sống thôi bạn à!
Thấy tháng mấy ngàn đô luôn mà a giấu ghê. hehehehe
Đang nghĩ làm cách nào để tạo bảng cho đẹp và có chèn nút, hình thì gặp ngay bài của Ngọc chia sẻ.
Rất cảm ơn Ngọc và chúc bạn luôn thành công.
Câu hỏi thêm: Làm thế nào để có 2 dòng Thông báo dưới cái nút Gửi comment? Nhờ Ngọc chỉ giúp.
Thanks bạn, hai cái dùng đó là mình dùng modul Subscriber của plugin JetPack bạn à.
Cảm ơn Ngọc đã cho biết thêm.
Chúc bạn cuối tuần vui khỏe và thành đạt.
Với Plugin TablePress bạn có thể làm nhiều hơn việc tạo bảng bình thường! Việc chèn nút và hình ảnh hoàn toàn dễ dàng.
Đúng như Ngọc đã chia sẻ. 2 dòng thông báo bên dưới nút comment thì dùng tiện ích của Plugin Jetpack
Cảm ơn bạn Thanh Điền đã bổ sung thêm.
Chúc bạn vui khỏe và thành đạt.
Cảm ơn bạn! Chúc bạn sức khoẻ và thành công!
đẹp thật đấy, nhưng web của mình chưa xần plugin này
À chúc mừng Tuần Đến Rồi nhé!
Cám ơn Ngọc nhé, nhờ theme của bạn đấy mình vừa làm vừa học hỏi , mình rất hâm mộ những blog của bạn
Cám ơn bạn nhiều, chúc bạn thanh công.