Trong bài viết này Ngọc sẽ hướng dẫn sử dụng Elementor Pro (một plugin Page Builder) vô cùng mạnh mẽ để bạn có thể thiết kế website/blog mà không cần biết bất cứ dòng code nào.
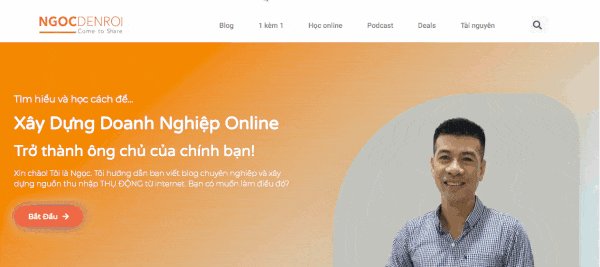
Trước hết bạn hãy nhìn vào trang chủ và toàn bộ các trang của Ngọc Đến Rồi, bạn có đoán ra Ngọc dùng công cụ gì để thiết kế không?
Câu trả chính xác là: Plugin Elementor Pro!
Bạn có tin rằng hiện nay bất cứ ai cũng có thể thiết kế một trang web mà không cần học lập trình, không cần biết bất cứ một dòng code nào không?
Có lẽ bạn sẽ không tin, nhưng Ngọc xin khẳng định với bạn rằng chính Ngọc là một người không biết viết bất cứ một đoạn code nào. Ngọc thiết kế toàn bộ giao diện cho blog Ngọc Đến Rồi chỉ đơn giản bằng cách sử dụng Elementor Pro.
Thao tác duy nhất bạn cần biết đó là: Kéo thả & kéo thả!
Bạn có thể dành vài giây để xem demo sức mạnh thiết kế của Elementor Pro ở video dưới đây:
Nội dung bài viết
ToggleElementor Pro là gì?
Về cơ bản bạn chỉ cần hiểu rằng Elementor là một plugin dùng cho mã nguồn WordPress. Nhiều người còn gọi đây là một plugin Page Builder (tạo trang).
Tính đến thời điểm Ngọc viết bài này thì Elementor là một trong những plugin được cài đặt nhiều nhất trên WordPress (với 5 triệu lượt kích hoạt sử dụng).
Do đó có thể nói Elementor là plugin Page Builder số #1 hiện nay.

Cũng lưu ý rằng Elementor có bản miễn phí & trả phí. Bản miễn phí bạn chỉ có thể sử dụng được những chức năng cơ bản, còn riêng với bản Elementor Pro (trả phí) thì bạn có thể dùng full các chức năng.
Sau khi trải nghiệm và sử dụng thì Ngọc có thể khẳng định rằng việc thiết kế website với Elementor sẽ không còn bất cứ giới hạn nào hết.
Ngoài ra xét về mặt kinh phí thì Ngọc cũng khẳng định luôn nếu dùng Elementor Pro (giá $49/năm) thì bạn sẽ tiết kiệm được rất nhiều chi phí. Vì sao bạn biết không?
Để Ngọc cho bạn thấy nhé, trước khi dùng Elementor Pro:
- Ngọc phải dùng một cái theme mua từ Mythemeshop với giá $59/năm
- Muốn tạo một pop-up thu thập danh sách email thì phải dùng plugin WP Subscribe Pro với giá $29/năm.
- Rồi nếu muốn tạo một cái thông báo kiểu hello bar thì cũng phải dùng thêm plugin WP Notification Bar với giá $39/năm
- Hoặc trước đây nếu muốn tạo một form liên hệ thì sẽ cần phải dùng một plugin như Contact Form 7 hay WPform… thì nay bạn hoàn toàn có thể xoá những plugins đó và dùng chính module tạo form của Elementor
- ….
Với Elementor Pro Ngọc có thể tự thiết kế một theme (giao diện) riêng cho mình, lại vừa tạo được bao nhiêu pop-up, hello bar, form, icon chia sẻ mạng xã hội… tuỳ thích không hề giới hạn.
Nói chung là tất cả trong 1, vừa tiết kiệm rất nhiều chi phí mà lại loại bỏ khá nhiều plugin, giúp nhẹ nhàng hơn, tối ưu tốc độ load cho blog.

Tóm lại: Với Elementor Pro bạn sẽ có thể thiết kế toàn bộ trang web của mình theo ý muốn, chỉ với thao tác kéo thả. Bạn có thể design trang chủ, trang blog, trang bố cục bài viết, trang lưu trữ (archive), header, footer và, trang 404 thậm chí trang tìm kiếm…
Hướng dẫn sử dụng Elementor Pro thiết kế website/blog
Ok, bây giờ Ngọc sẽ hướng dẫn chi tiết cách sử dụng plugin Elementor Pro để thiết kế website/blog theo ý của bạn nhé.
Trước hết bạn cần hiểu chính xác rằng:
- Elementor Pro cũng chỉ là một plugin giúp tạo trang trên mã nguồn WordPress. Do đó bạn vẫn phải cài đặt WordPress trước.
- Sau đó bạn nên dùng một theme đơn giản để làm nền cho plugin Elementor Pro hoạt động tốt nhất.
Cũng lưu ý rằng khi đã dùng Elementor Pro thì bạn không cần dùng theme trả phí, chỉ cần chọn những theme đơn giản nhẹ nhàng được Elementor đề xuất dùng như: Hello Theme của chính Elementor, Generatepress, Astra, hoặc OceanWP
(Cá nhân Ngọc đang dùng Hello theme để làm giao diện nền cho blog này)
- Cài đặt Elementor bản miễn phí trước, sau đó mua Elementor Pro và cài đặt để sử dụng full chức năng thiết kế.
***Bạn có thể xem video hướng dẫn sử dụng Elementor Pro chi tiết dưới đây của Ngọc nhé:
Bước 1: Hướng dẫn cách cài đặt Elementor Pro
Như đã chia sẻ ở trên trước tiên bạn cần cài đặt plugin Elementor miễn phí trước. Sau đó mua Elementor Pro tại đây, cài đặt để sử dụng tất cả các chức năng không giới hạn.
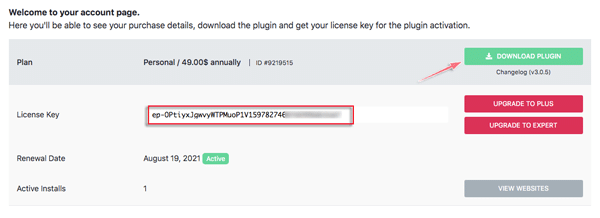
Khi mua Elementor Pro bạn cũng cần xem xét nhu cầu sử dụng của mình nhé, hiện với kế hoạch personal bạn có thể dùng plugin trên 1 site với giá $49/năm. Nếu nhu cầu dùng 3 sites bạn có thể mua gói plus hoặc bạn đang làm dịch vụ thì gói expert cho 1000 sites sẽ là lựa chọn phù hợp.

Sau khi mua bạn sẽ được cấp một tài khoản riêng, ở đó sẽ có mục download Elemetor Pro kèm License Key để kích hoạt bản quyền.

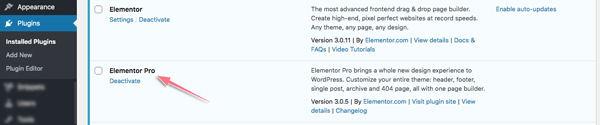
Việc cài đặt plugin Elementor Pro cũng tương tự cách cài đặt plugin khác.

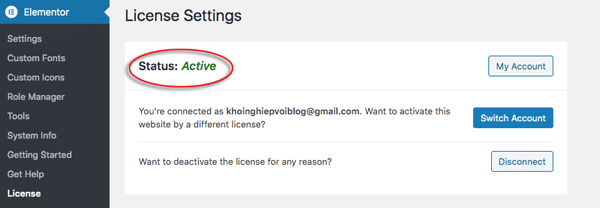
Sau khi cài đặt Elementor Pro thành công bạn cần vào “Elementor” -> “License” nhập License Key để kích hoạt plugin trên site nhé.

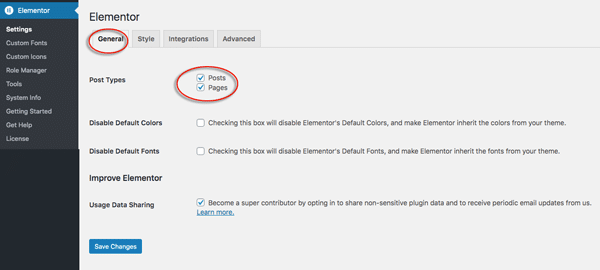
Tiếp theo vào “Setting” -> chọn tab “General”, sau đó tích chọn vào cả mục Post & Page. Khi tích chọn vào 2 mục này tức là bạn cho phép Elementor hoạt động thiết kế trên cả bài Post và Page (trang)

Tiếp theo chuyển sang tab “Integrations” tại đây bạn có thể kết nối các dịch vụ bên thứ 3 bằng cách nhập mã API Key.
Ví dụ Ngọc dùng GetResponse để làm email marketing do vậy sẽ khai báo mã API Key của Getresponse vào đây. Mục đích là để sau này tạo form thu thập email thì Elementor sẽ tự động kết nối với danh bạ sẵn có của GetResponse.

Ok như vậy là xong việc cài đặt Elementor Pro ban đầu rồi.
Tiếp theo bạn hãy cùng Ngọc tìm hiểu các sử dụng Elementor để thiết lế giao diện website và các chức năng vô cùng thú vị khác nhé.
Bước 2: Tìm hiểu cơ bản cách sử dụng Elementor Pro
Trong quá trình sử dụng Elementor Pro Ngọc thấy rằng việc bạn hiểu nguyên tắc cơ bản của công cụ này sẽ giúp bạn thao tác dễ dàng hơn. Vậy thao thác cơ bản này là gì?
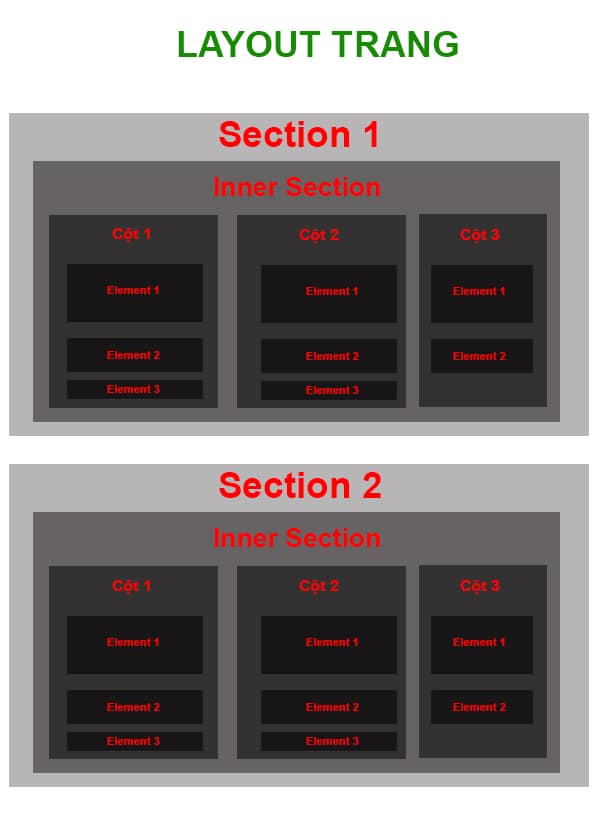
Elementor sẽ hoạt động dựa trên 4 thành phần cấu trúc layout trang như sau:
- Section (mục): Đây là một khu vực làm việc trên trang, mỗi trang thì sẽ có nhiều sections
- Inner Section (mục con): Mỗi section sẽ có thể thêm nhiều inner section (nhưng không bắt buộc)
- Cột: Cột nằm trong section hoặc inner section, mỗi section hoặc inner section sẽ có nhiều cột
- Đối tượng (element): Trong mỗi cột lại có nhiều đối tượng, mỗi element có thể là hình ảnh, văn bản, icon, video,…
Để dễ hình dung hơn bạn có thể xem ảnh mô tả cấu trúc layout các thành phần dưới đây.

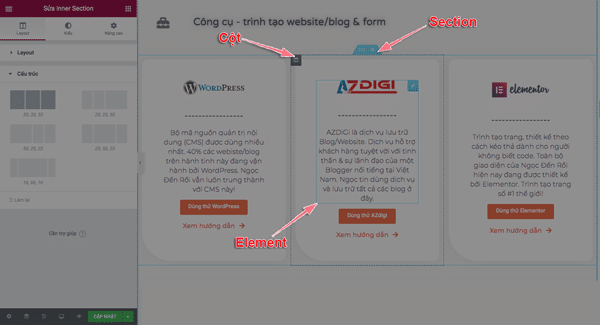
Khi làm việc thực tế trong Elementor Pro bạn có thể thấy các đối tượng như thế này:

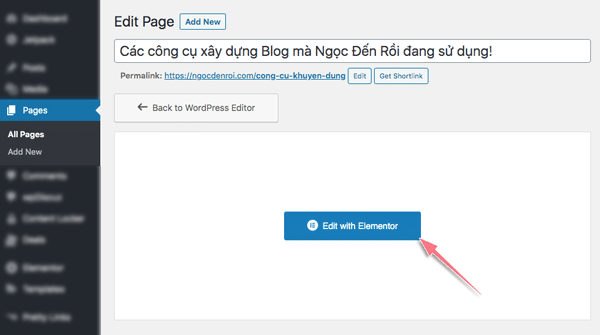
Khi bạn muốn sửa bất cứ trang (hoặc post) nào thì chỉ cần vào trang đó, chọn “Edit with Elementor”

Ngay sau đó bạn sẽ được đưa vào trình chỉnh sửa với Elementor, bây giờ bạn muốn chỉnh sửa, thêm bất cứ section, cột, element nào.
Để chỉnh sửa một đối tượng bạn chỉ việc click chọn, sau đó sử dụng phần khung bên trái để điều chỉnh.

Bước 2: Cách tạo & sử dụng template sẵn có của Elementor Pro
Template mới là sức mạnh lớn nhất & quan trọng nhất để giúp bạn tạo và quản lý các thiết kế trên WordPress với Elementor Pro.
Ngoài việc tự tạo mới các template cho riêng bạn thì bạn có thể sử dụng kho teamplate có sẵn của Elementor, chỉ cần chọn và import vào sau chỉnh sửa theo ý của bạn là xong.
Để sử dụng template trong khu vực Dashboard bạn vào Template -> Theme Builder -> Add New.
Tại đây bạn sẽ thấy các kiểu template được phân mục thành các tab rất cụ thể. Sau này những template bạn tạo ra sẽ nằm trong các phân mục chi tiết này nhé.

Những template hay sử dụng nhất đó là:
- Header (phần đầu trang bao gồm logo, menu)
- Footer (chân trang)
- Single post (trang bài viết blog)
- Page (trang landing page)
- Archive (các trang lưu trữ như tag, categories, …)
- Popup (cửa sổ bật lên để thu thập email, thông báo)
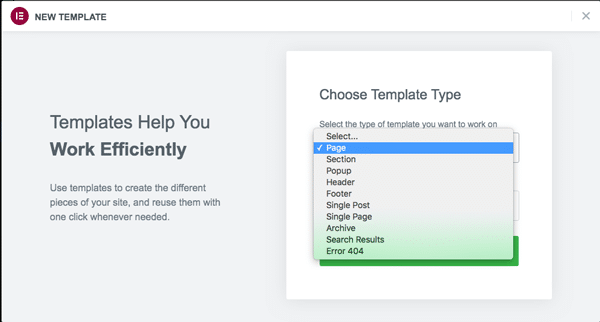
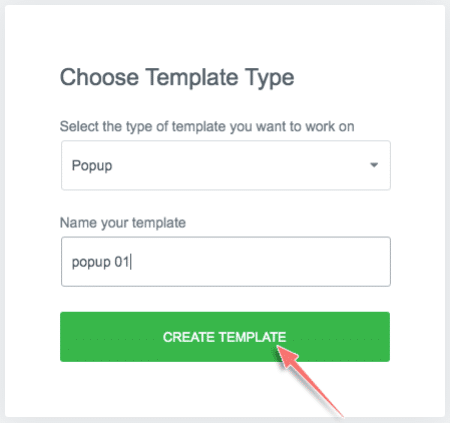
Khi click nút “Add new” một cửa sổ hiện ra bạn có thể chọn kiểu teamplate cụ thể. Sau đó đặt tên cho nó và nhấn nút “Create Template”

Bây giờ Ngọc sẽ hướng dẫn cho bạn tạo một một số thành phần cụ thể trên Elementor Pro để bạn có thể dễ hình dung hơn nhé.
1. Hướng dẫn tạo Hearder trên Elementor Pro
Trước hết bạn vào Template -> Add New. Cửa sổ xuất hiện chọn “Header” và đặt tên cho header này, nhấn Create Template.

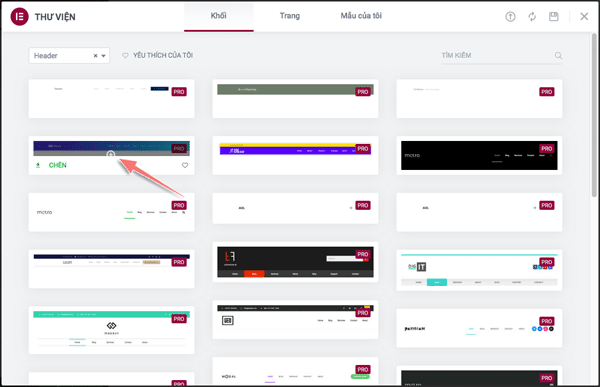
Bạn sẽ được đưa vào thư viện mẫu của Elementor, ở đây bạn có thể xem các mẫu có sẵn bằng cách click vào “dấu +”

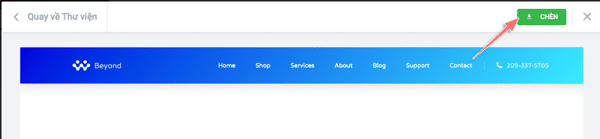
Sau khi xem trước và cảm thấy ưng ý muốn dùng mẫu header này thì bạn nhấn nút “Chèn”

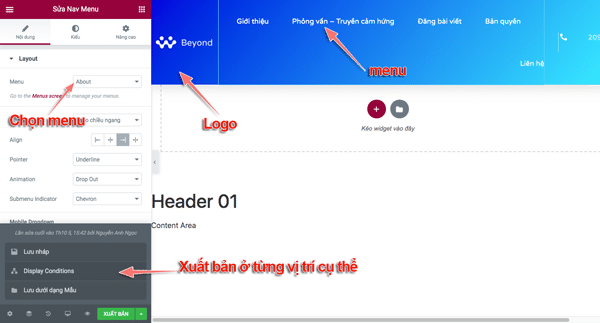
Bây giờ bạn có thể chỉnh sửa header mẫu này theo ý của mình:
- Cột logo bạn có thể click vào và thay ảnh của bạn. Ảnh logo và site tile sẽ tự động được lấy ở mục trong customize nhé
- Menu cũng sẽ lấy trong phần tạo menu, bạn có thể chọn hiển thị menu nào ở bên mục layout phía bên tay trái
Việc chỉnh sửa màu sắc, và các điều chỉnh chi tiết khác bạn có thể tìm hiểu kỹ hơn hoặc xem video phía trên Ngọc hướng dẫn nhé.

Sau khi chỉnh sửa xong bạn có thể nhấn nút xuất bản ngay, hoặc chọn “Display Conditions” để tuỳ chỉnh nơi xuất hiện cụ thể.
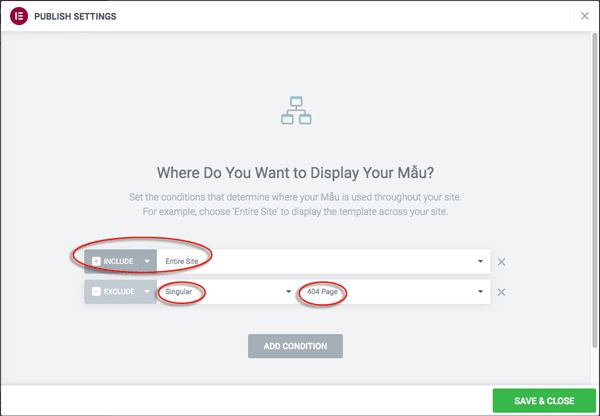
Ví dụ Ngọc muốn header này hiển thị ở toàn bộ site nhưng sẽ loại trừ không hiển thị tại trang 404 thì set như sau:
- Include (hiện thị tại…): Chọn “Entire Site”
- Exclude (loại trừ tại…): Chọn “Singular”, sau đó chọn trang “404 page”

Cứ như vậy bạn muốn loại trừ hiển thị ở đâu nữa thì nhấn nút “ADD CONDITION” để thêm vào. Sau khi xong nhấn “SAVE & CLOSE”
Tương tự như vậy bạn có thể tạo Footer, Single Post,… cho blog của bạn nhé.
2. Hướng dẫn tạo popup bằng Elementor
Tiếp theo Ngọc sẽ hướng dẫn bạn cách tạo một popup vì Ngọc thấy chức năng này rất hay và mạnh mẽ.
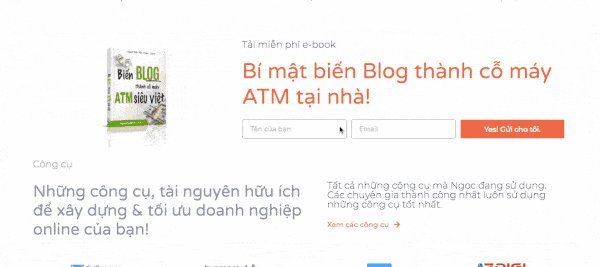
Ví dụ bạn có thể tạo một cái popup tự động bật lên khi người đọc truy cập vào blog như thế này:

Hoặc tạo một cái nút kêu gọi đọc giả đăng ký trên site, khi họ click vào thì nó bật lên một cái popup đăng ký email như dưới đây chẳng hạn.
Cách làm trình tự như sau:
Trước hết bạn cần phải tạo ra popup trước. Vẫn vào Template -> Add New. Cửa sổ xuất hiện chọn “Popup” và đặt tên cho popup theo ý của bạn, nhấn Create Template.

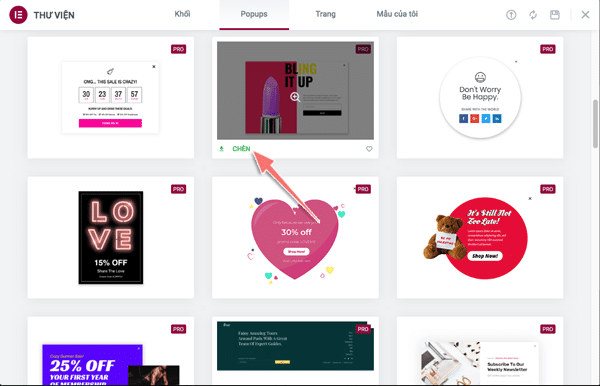
Bây giờ bạn lại được đưa vào thư viện, ở đây có rất nhiều mẫu popup để lựa chọn. Sau khi xem bạn có thể nhấn chữ “CHÈN” để đưa popup vào sử dụng & chỉnh sửa.

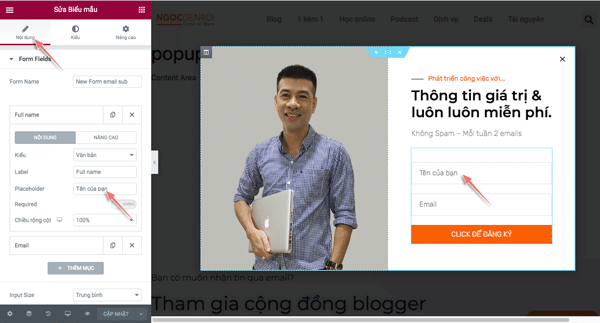
Thao tác chỉnh sửa thì vẫn như các đối tượng khác nên Ngọc sẽ không hướng dẫn lại. Thay đổi nội dung, hình ảnh, các trường thu thập email… theo ý của bạn nhé.

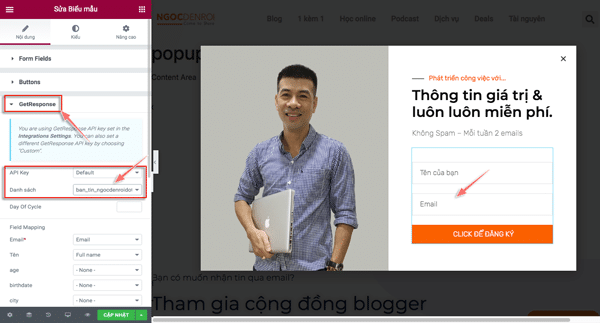
Riêng đối tượng form thu thập email bạn có thể kế nối với các công cụ email marketing mà bạn đang sử dụng. Nếu bạn đã khai mã API Key khi cài đặt plugin elementor pro rồi thì bây giờ nó sẽ tự động lấy các danh bạ và bạn chỉ cần click chọn là xong.

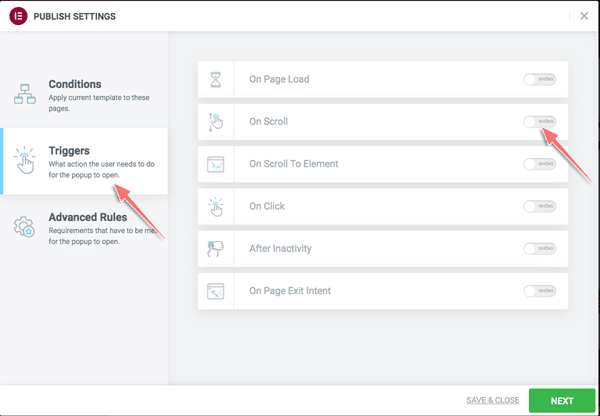
Sau khi chỉnh sửa xong, chọn “Xuất bản” tiếp theo bạn sẽ được đưa vào phần “Triggers” để cài đặt các điều kiện hiển thị popup.
Ví dụ bạn có thể bận mục “On Scroll” lên để chọn khi người dùng kéo xuống dưới trang được 70% thì popup sẽ tự động bật lên. Tương tự còn các điều kiện khác tuỳ ý bạn có thể nghiên cứu thêm nhé.

Tuy nhiên với Popup này Ngọc muốn kết nối nó với một cái nút (button) cụ thể để khi người dùng click vào thì popup mới bật lên. Vì thế các mục “Triggers” ở trên Ngọc sẽ bỏ qua và chỉ cần “Save & Close” lại.
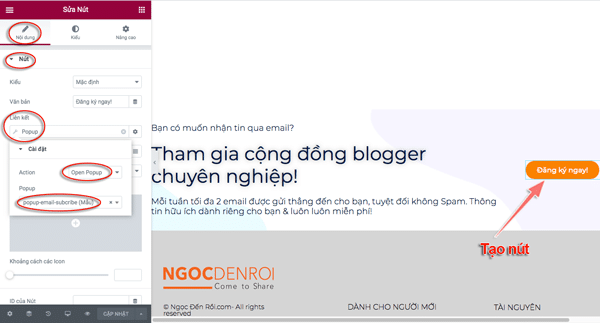
Tiếp theo Ngọc sẽ chuyển trang việc tạo một cái nút bất kỳ ở trang nào đó (như ảnh bên dưới). Sau đó cài đặt cho phần liên kết của nút là “Popup” với hành động (action) là “Open popup” -> chọn cụ thể cái tên popup đã tạo ở bước trên.

Ok kể từ bây giờ người đọc click vào cái nút này thì tự động popup sẽ được bật lên. Rất mạnh mẽ phải không nào?
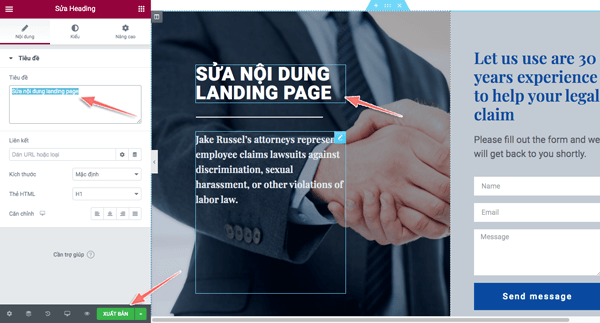
3. Hướng dẫn tạo landing page bằng Elementor Pro
Cuối cùng sẽ là cách tạo landing page bằng elementor pro, có thể nói nếu bạn đã đọc đến đây thì việc tạo một trang đích (landing page) bằng elementor pro sẽ không có gì khó khăn nữa.
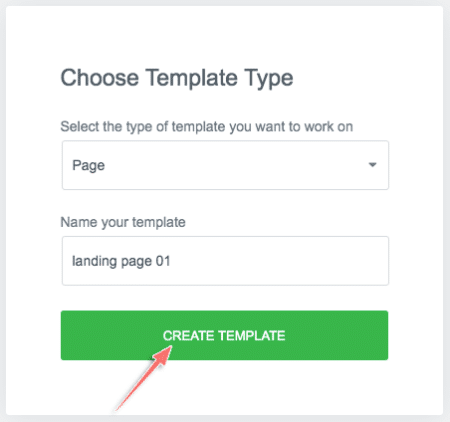
Thao tác vẫn trình tự là vào Template -> Add New. Cửa sổ xuất hiện chọn “page” và đặt tên cho langding page theo ý của bạn, nhấn Create Template.

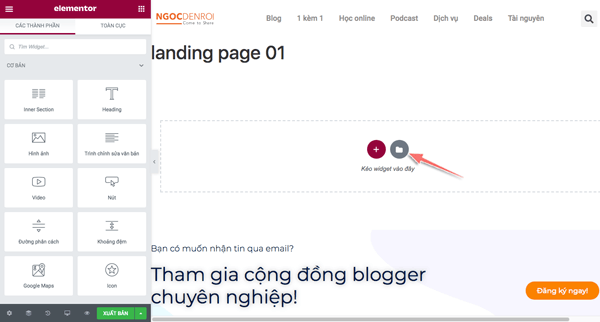
Bây giờ bạn có thể tự thiết kế ra trang landing page theo ý bằng cách sử dụng các đối tượng bằng cách kéo và thả sang phía bên phải nhé.
Tuy nhiên nhanh hơn thì bạn nên chọn các template (mẫu) có sẵn trong kho của elementor bằng cách click vào biểu tượng folder như hình dưới.

Sẽ có rất nhiều teamplate landing page có sẵn cho bạn lựa chọn, click “dấu +” để xem trước.

Click “chèn” để nhập template này vào nhé.

Ok bây giờ bạn có thể thoả thích chỉnh sửa, thêm, xoá các đối tượng theo ý định riêng của bạn.

Xong bạn lại click nút “xuất bản” nhé!
Tổng kết lại: Review Elementor Pro có đáng sử dụng hay không?
Như vậy ở bài hướng dẫn sử dụng Elementor Pro này Ngọc hy vọng đã chia sẻ và giúp bạn có thêm một công cụ để thiết kế website/blog của mình đẹp mắt hơn.
Với kinh nghiệm sử dụng thì Ngọc đánh giá Elementor Pro đúng là một công cụ tạo trang số #1 hiện nay. Cảm giác mọi thứ như đơn giản hơn hàng nghìn lần, thao tác thiết kế vô cùng trực quan. Tức là bạn làm đến đâu sẽ thấy ngay kết quả đến đó.
Điểm thú vị mà Ngọc đánh giá cao nhất đó là khi sử dụng Elementor Pro chúng ta sẽ loại bỏ được khá nhiều plugin rườm ra khác, từ đó bớt được những chi phí bản quyền.
Cuối cùng Ngọc tin rằng với Elementor Pro thì bất cứ ai cũng có thể trở thành một web designer mà chẳng cần biết bất cứ một dòng code nào cả.
Bạn thấy sao về Elementor? Nếu bạn có kinh nghiệm gì khi sử dụng Elementor Pro để thiết kế web thì đừng quên chia sẻ ở bên dưới phần bình luận nhé!










Em chào anh Ngọc, em có đọc qua blog của anh và em custom theme bằng theme gốc Hello, dùng Elementor pro, dùng theme bình luận anh gợi ý là wpDiscuz luôn ạ. Tuy nhiên, lúc custom trang bài viết, phần tác giả nằm trên phần đánh giá sao bài viết. Anh cho em hỏi là anh thay đổi bố cục, chèn tác giả vào giữa phần đánh giá sao và bình luận như thế nào vậy ạ. Anh chỉnh code lại hay gắn mã ngắn như nào thế ạ. Em cảm ơn anh nhiều vì những hướng dẫn của anh.
Tiện thể bình luận thì em cũng muốn nói là em đọc blog của anh từ lúc em học lớp 12 – 2017. Anh chính là người thắp lửa con tim cho em để em học ngành digital marketing và có hứng thú làm blog đó ạ. Đi làm được mấy năm rồi mà em chưa bao giờ tự làm cho mình một cái blog đoàng hoàng. Tới giờ em 25 tuổi (2024) rồi, giờ mới làm blog chỉn chu cho bản thân, mà cảm hứng hay sáng tạo của em cũng bị vùi lấp đi rất nhiều rồi, em không hiểu lý do vì sao em lại bắt đâu trễ như thế này nữa.
Giờ em còn đang bị một chút khủng hoảng tương lai nghề nghiệp khi đang phân vân không biết tiếp tục làm SEO hay làm digital marketing. Do em đang làm seo nhưng bị ngắt quãng 1 năm do cty cũ đổi phương án marketing sang làm hẳn bên fb thôi.
Kỹ năng của em mỗi thứ đều biết đủ dùng, bao quát chứ không phải quá master. Cái gì cũng muốn học hỏi và thử nghiệm và em thấy em làm được việc nếu nêu vấn đề và đưa cho em xử lý. Em yêu kỹ năng lên kế hoạch tổng thể, và plan dài hạn. Chưa có khả năng lead dù em đã từng làm lead nhưng không thấy không có khả năng nên xin nghỉ để định hướng lại bản thân mình. Giờ thì em còn thấy rối hơn sau khi tìm hiểu các khả năng của bản thân nữa. Nếu được thì em xin nhận được lời khuyên từ anh, hoặc gợi ý từ anh ạ.
Hi em, sorry em vì trả lời chậm trễ! Em nên tạo một mẫu riêng có các bài post, em có thể vào Templates -> Theme Builder -> tạo một Single Post với cấu trúc em muốn. Sau này các post nó sẽ hiển thị theo mẫu đó!
Cám ơn em về những gì em đã chia sẻ, anh rất vui khi đọc những bình luận này. Về việc tiếp tục làm SEO hay làm digital marketing thì anh nghĩ SEO là một công việc trong nghành Digital Marketing em à. Các nhân anh thì thấy xú hướng của AI và mạng xã hội ngày càng phát triển thì dần dần SEO sẽ “không còn đất diễn” nhiều nữa.
Vì thế anh nghĩ em nên chú tâm nhiều các kỹ năng khác trong nghành Digital Marketing. Cá nhân anh thấy trong 10 năm tới thì AI (trí tuệ nhân tạo) sẽ là một xu hướng, công việc hot. Do vậy em có thể nghiên cứu, chú tâm vào ứng dụng AI trong nghành Digital marketing em nhé!
Chúc em luôn thành công!
Mình thử dùng elementor bản free cho blog hiện tại của mình nhưng ko apply cho trang blog page ( post) hiện tại đc. Bạn có kinh nghiệm tư vấn giúp mình. Hay phải tạo trang mới? Làm thế nào để giữ nội dung trước đây? Thanks bạn!
Chào anh Ngọc,
Em thấy từng bài anh có gắn “blog” hoặc “kiếm tiền trên mạng” cho từng post rất dễ để tìm bài và phân loại theo mục mình thích. Anh chia sẻ giúp em cách để hiển thị category trên mỗi post với nhé.
Em cảm ơn anh!
Em tìm hiểu cách sử dụng #tag để phân loại chủ đề cho các post nhé
Chào a, em muốn hỏi là mua elementor từ trực tiếp nhà cung cấp hay mua lại của những người share lại , ưu và nhược của 2 cái này ntn a? Và mua từ nhà cung cấp thì phải gia hạn hàng năm, nếu k gia hạn thì chỉ k đc nâng cấp bản mới đúng k a.
Anh chưa mua từ những người share lại nên không có kinh nghiệm em à. Còn mua thẳng từ nhà cung cấp thì ok quá rồi, chất lượng tốt, được cập nhật bản update, được hỗ trợ nếu có vấn đề. Và tất nhiên hàng năm cần trả phí gia hạn em nhé. Nếu không gia hạn thì vẫn dùng được nhưng không nâng cấp được lên bản cập nhật mới
Nếu hết 1 năm bản quyền thì điều gì sẽ xảy ra vậy bạn, 1 năm đó là 1 năm auto update và support đúng ko bạn, hết 1 năm thì sẽ ko đc update bản mới đúng ko.
Lúc nào cũng có thể update bản mới được bạn nhé (cứ khi nào họ có bản mới là được update), giá này là phí duy trì mỗi năm bạn nhé
Khi hết bản quyền thì những phần web mình xây dựng bằng các mẫu trong bản pro có bị mất đi ko ạ
Không bạn nhé, các cài đặt cấu hình và phần xây dựng vẫn như cũ. Chỉ là bạn sẽ không được cập nhật phiên bản mới
Hi anh Ngọc, hôm qua thì phần menu chính – sản phẩm của em trên elementor vẫn hoạt động bình thường với Danh Mục Cha (Sản Phẩm) và các Danh Mục Con. Em thử edit trang Sản Phẩm để thêm vào một danh mục hàng dọc thì phát sinh vấn đề 🙁 giờ Danh Mục Cha hay Con đều thể hiện toàn bộ sản phẩm, em tìm cách sửa lại như cũ mà không được, xóa hết tất cả danh mục làm lại từ đầu vẫn vậy. Anh Ngọc có thể cho em lời khuyên không, em xin cảm ơn.
Đối với elementor em nên tạo menu bằng header riêng, sau đó khi set các trang em sẽ add hear đó vào những trang nào em muốn hiển thị nhé.
Hi anh Ngọc,
Lúc thiết kế landing page, khi em đặt link vào link liên kết thì tiêu đề & nội dung lúc hiển thị trên website bị gạch dưới chữ nhìn rất mất thẩm mỹ. Có cách nào xóa gạch chân này không anh? Em cảm ơn anh!
Cái này em cần phải thêm hoặc sửa một đoạn code CSS vào tuỳ chỉnh của WordPress (Additional CSS), anh ko rành về code nên cụ thể ko biết đoạn code gì em tìm ở các nguồn khác nhé.
Cảm ơn anh, em tìm được rồi, sẵn em share đây nếu ai gặp trường hợp giống em. Vào CSS mở rộng, chép đoạn code này vào là xong này a { text-decoration: none!important; }
Ok cám ơn em nhiều nhé
Chào anh Ngọc,
Cảm ơn bài viết của anh!
Sau khi thiết kế xong từng thành phần như header, page, blog, footer thì làm cách nào để kết hợp chúng lại với nhau để tạo ra 1 website hoàn chỉnh ha anh?
Với Elementor thì các thành phần như em nói sẽ có thể áp dụng kết hợp với nhau bằng chức năng Display Conditions nhé em (tức là áp dụng cho trang nào, loại trừ trang nào)
Dạ, cảm ơn anh nhiều! Em đã áp dụng được rồi.
Bài viết của anh rất chi tiết và cụ thể, cám ơn anh.
ok em nhé, rất vui khi nhận được bình luận này!
Khi có bài viết muốn chỉnh sửa giao diện mànkhi mình click vào bài viết ní bật ra ý ạ! thì tạo giao diện các bài viết thế nào ạ! xin hỏi admin
Chưa hiểu câu hỏi của bạn.
Anh Ngọc ơi, sau khi em tạo website xong bằng elementor rồi, thì em dùng thêm plugin gì nữa ạ?
Em dùng Jetpack hay dùng từng plugin khác sẽ ok hơn vậy anh?
Mong anh giải đáp giúp em với
oh về plugin thì vô vàn lắm em, tuỳ nhu cầu và chức năng blog thì sẽ dùng những plugin nào. Jetpack anh cũng đang dùng vì nó thay thế khá nhiều plugin khác.
dạ em cảm ơn anh Ngọc đã rep ạ
Em là người mới bắt đầu, không rành mọi thứ. Theo anh nói thì dùng Elementor sẽ tiết kiệm hơn hay mua theme đúng ko ạ, nhưng vẫn đảm bảo những chức năng cơ bản để làm web, và có thể hiệu chỉnh giao diện web theo theme cá nhân mong muốn chứ ạ, bao gồm toàn bộ các thành phần của giao diện. Em ko rành kỹ thuật nên sợ mình hiệu chỉnh ko được ạ.
Chắc chắn tiết kiệm hơn em nhé, còn việc chỉnh sửa khi dùng Elementor thì em xem những click hướng dẫn trên website của Elementor luôn anh thấy họ có hướng dẫn rất đầy đủ.
mọi người ơi, không biết code như thế này elementor nó báo lỗi không biết nó sai chỗ nào mọi người nhỉ.
Ai biết chị giúp em với ạ
Additional headers: Reply-To: [your-email]
Trong trang bài viết của anh những hình ảnh có nền đen đằng sau giống như nó trồi lên rất đẹp. Anh làm bằng cách nào vậy anh Ngọc. Khi em up ảnh vào bài viết thì nó không có nền như vậy
anh Ngọc cho em hỏi làm cách nào để tạo trang archive blog gồm chuyên mục blog và tất cả chuyên mục còn lại vào một trang archive blog giống anh vậy ạ. Em làm giống anh nhưng nó bị lỗi đường dẫn của trang archive blog và chuyên mục blog giống nhau nên chuyển sang trang tiếp theo không được
Trang blgo của anh hiện nay anh sử dụng cả một chuyên mục em à.
Cảm ơn bài viết của anh thật hữu ích ạ! anh cho em hỏi nếu mình dùng bản Elementor miễn phí trước sau một thời gian mới dùng bản trả phí thì mọi thông tin mình đăng lên web mà mình thiết kế theo bản miễn phí có bị mất hay mình có bắt buộc phải điều chỉnh và sửa lại theo phiên bản trả tiền không ạ? Em cảm ơn anh nhé!
À không em nhé, khi nâng cấp lên trả phí em sẽ được phép dùng những chức năng thiết kế cao cấp hơn để nâng cao thiết kế của bản free chứ không bị mất gì hết nhé
dạ em cảm ơn anh nhé!
A cho e hỏi chút được không sj. E có dùng elementor để chỉnh sửa thì nó hiển thị ok trên máy tính, còn trên điện thoại nó hiển thị rất khác. Vậy làm thể nào để trên máy tính và dt nó hiển thị ok được ạ. E cảm ơn a ạ.
Khi chỉnh sửa trang em nhím phía dưới có giao diện máy tính, iPad và Mobile nhé. Click vào đó và xem trước hiển thị, điều chỉnh rồi hãy lưu và xuất bản trang.
Dạ e có dùng ạ. Nhưng e chỉnh ở trên máy tính ok. Những ở điện thoại nó hiển thị ko đúng. Và khi chỉnh sửa ở điện thoại thì ở máy tính nó cũng bị tay đổi theo ạ
em có nhiều cái thắc mắc về elementor muốn hỏi anh.Nhưng chat facebook thì không thấy anh trả lời.Không biết em có thể chat với anh qua đâu ah
Elementor mà em hỏi thì có lẽ anh trả lời đến 3 ngày chưa hết 🙂 vì nó quá nhiều chức năng. Cách tốt nhất em cứ để lại câu hỏi ở đây nhé, anh biết thì sẽ trả lời cho em.
Em thấy cái phần footer anh làm mhas hay, phần nhận email nó trồi lên trên phần thân web.Khoomg biết anh làm cách nào vậy anh
Em tạo popup sau đó tạo cái nút và gắn link ID của pop-up vào nút nhé. Em lên trang hướng dẫn của elementor xem các bài về cách tạo popup họ có hướng dẫn rất rõ ràng.
Anh Ngọc cho em hỏi muốn làm website về review thì dùng elementor Pro có ổn ko anh nhỉ?
Quá ổn đấy chứ!
Cảm ơn anh Ngọc nhiều.
Em sẽ dùng thử cái này trên website mới Lender xem sao.
Ok Hoà, dùng cáci này tiện và tiết kiệm được rất nhiều plugins khác đấy
khi khởi tạo website wordpress chỉ cần cài plugin elementor pro là có thể build được hả ad?
Cài cái theme nền trước, sau đó cài plugin elementor pro vào là buid được
cho em hỏi nếu hết 1 năm thì những thuộc tính mà sử dụng elementor trước đó có bị mất không anh?
Không em nhé, những tính năng và những cài đặt vẫn giữ nguyên. Tuy nhiên nếu Elementor pro ra phiên bản mới hoặc có tính năng mới thì bản cũ (nếu không gia hạn) sẽ không được cập nhật.
Cho em hỏi là dung công cụ này thì có thể chèn ảnh đại diện cho categories không ạ. Em đọc hướng dẫn thay phải dung plugin Categories và chèn code vào file category.php nên hơi lằng nhằng. Nếu công cụ này xử lý đc thì quá tố
Elementor Pro làm được em nhé, em chỉ cần tạo cái template cho trang archive là chuyên mục. Không cần phải chèn code này nọ đâu.
Cảm ơn những chia sẻ của anh Ngọc. Website của bên mình cũng đang sử dụng Elementor Pro. Nhưng chưa biết cách tối ưu nên khá lem nhem.
Ok Duy Khánh nhé, thật ra công cụ nào cũng cần một bàn tay kéo léo, một ý tưởng thiết kế đẹp, đồng bộ thì mới phát huy hết hiệu quả được. Chúc em thành công!
Xin phép anh Ngọc, em có bán elementor pro 😀 giá rẻ, anh em nào cần thì có thể liên hệ mình ạ
Bán thế này anh em Affiliate chắc chết quá Thành Thái ơi 😀
Hihi, cũng ko hẳn anh ạ, newbie em vẫn khuyên anh em nên mua hàng chính hãng (ủng hộ anh Ngọc qua link aff của anh ấy). Vì thực tế mua hàng chính hãng với hàng share (chia sẻ chi phí nó cũng có cái lợi và bất lợi).
OK Thái, nói chung cái gì cũng có lợi có hại riêng. Mỗi giai đoạn, mỗi người sẽ có những lựa chọn riêng cho mình nhỉ.
Hay quá, cảm ơn anh Ngọc bài hướng dẫn rất chi tiết
Ok em, sử dụng elementor pro thấy mọi thứ đơn giản hoá và tiên lợi hơn rất nhiều em à.