Cách đây 2 tháng vào ngày 24/2016 Google đã chính thức công bố thuật ngữ Google AMP nhắm đến việc tối ưu kết quả tìm kiếm trên thiết bị di động.
Có thể nói Google AMP chính là động thái đáp trả sau khi Facebook công bố chức năng Facebook Instant Articles (chức năng hiển thị nội dung trên thiết bị di động).
Nội dung bài viết
ToggleVậy Google AMP là gì?
Google APM viết tắt của Accelerated Pages Mobile được hiểu là trang dành cho thiết bị di động được tăng tốc. Trang dành cho thiết bị di động được tăng tốc (AMP) là một sáng kiến mã nguồn mở để làm cho các trang web tải nhanh và có giao diện đẹp trên thiết bị di động, thậm chí khi mạng internet kết nối chậm.
Google cũng tuyên bố rằng nếu trang web của bạn tuân thủ AMP thì sẽ có lợi cho các trang này trong kết quả tìm kiếm của Google.
Nếu các bạn để ý thì thấy gần đây trong trang Google Webmasters (Search Console) xuất hiện thêm một mục có tên là “Trang dành cho thiết bị di động được tăng tốc“.
Ngọc cũng phải nói rằng nếu Google đưa ra một thuật ngữ hay chức năng nào thì chắc chắn điều đó phải có lý do của nó. Vì vậy nếu bạn đang sở hữu một blog, hay một website thì hãy nhanh chóng tìm hiểu thêm về Google AMP và cài đặt nó ngay nhé. (Video phía trên là hướng dẫn đầy đủ nhất dành cho bạn)
Làm thế nào để cài đặt Google AMP cho WordPress?
Để cài đặt Google AMP cho WordPress đơn giản bạn chỉ cần tải và cài đặt plugin AMP do chính Automatic (công ty quản lý WordPress) phát triển. Sau khi cài đặt gần như bạn không cần thiết lập thêm bất cứ điều gì.
Sau đó, để kiểm tra xem các trang AMP đã hoạt động hay chưa, hãy truy cập một bài viết bất kỳ và thêm “/amp” vào sau đường dẫn của bài viết đó.
Chẳng hạn, link bài viết là: https://ngocdenroi.com/blog/dich-vu-wordpress-hosting-giam-25.html/amp thì link trang AMP của nó sẽ là: https://ngocdenroi.com/blog/dich-vu-wordpress-hosting-giam-25.html/amp

Lưu ý:
- Bạn nên test trên trình duyệt của điện thoại di động để thấy kết quả hiển thị chính xác nhất.
- Hiện tại AMP chỉ hỗ trợ các bài viết (posts) mà thôi.
Ngoài ra vì hầu như chúng ta đều đang sử dụng plugin Yoast SEO do đó để Google AMP hoạt động tốt hơn Ngọc khuyên bạn nên cài ngay plugin Glue for Yoast SEO & AMP để nó tự động nhận các dữ liệu meta của website.
Sau khi cài đặt plugin Glue for Yoast SEO & AMP, tại menu SEO sẽ có thêm mục AMP.
Trong đó ở tab post types bạn cài đặt như hình dưới đây.
Tab Design bạn có thể upload một AMP icon, cài đặt màu chữ,… cho trang AMP nhé.
Tab Analytics bạn dán cái mã Google Analytics vào và nhấn Save Changes kích hoạt và theo dõi lưu lượng truy cập cho các trang AMP trên website WordPrees.
Cách kiểm tra Google AMP
Nếu bạn đang dùng trình duyệt Chrome thì đơn giản chỉ cần vào trang AMP của một post bất kỳ, sau đó nhấn phím Ctrl + Shift + I.
Một cửa sổ nhỏ xuất hiện bên phía tay phải, bạn chọn tab Console và nếu thấy thông báo như hình dưới tức là Google AMP đã hoạt động tốt trên website của bạn.
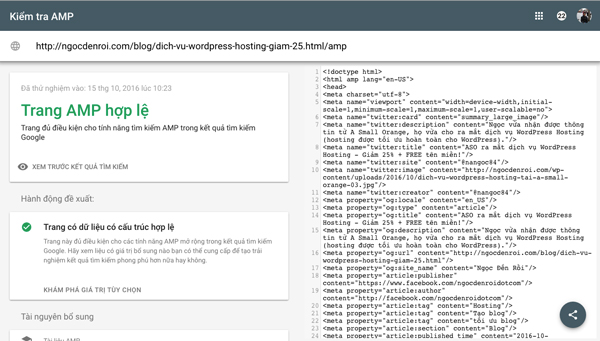
Ngoài ra ban có thể dùng công cụ kiểm tra AMP của chính Google. Chỉ cần nhập đường dẫn trang AMP vào và nhấn check. Kết quả sẽ như hình bên dưới.
Lời kết
Như vậy bạn đã hiểu Google AMP là gì, cách hoạt động cũng như cách cài đặt Google AMP cho WordPress rồi. Hy vọng bài viết này sẽ cung cấp được một ít kiến thức tối ưu website/blog WordPress của bạn nhằm tăng thứ hạng trên Google và tiếp cận được nhiều đọc giả hơn!
Bạn sẽ thích: Hướng dẫn cài đặt Facebook Instant Articles cho WordPress
Nếu bạn thấy bài viết hữu ích đừng quên chia sẻ nó đến với những người khác, và đăng ký để nhận được những bài viết sớm nhất từ Ngọc Đến Rồi chấm Com bạn nhé!











Trang của em http://cachnhietkiennam.vn/ đã cài plugin amp rồi nhưng khi kiểm tra bài viết http://cachnhietkiennam.vn/phuong-phap-chong-nong-van-phong-mua-he-bang-tam-panel-eps-cach-nhiet/amp thì nó hiện ra, nhưng sao khi vào di động kiểm tra nó vẫn hiển thị ra như bình thường vậy anh, giúp em với
Hiển thị như vậy là được rồi bạn à, khi nào kết nối chậm internre từ phía người dùng thì nó sẽ tự tải giao diện amp thôi.
Anh Ngọc cho em hỏi em nhơ bên dịch vụ làm web có báo là có AMP nhưng khi load web thì vẫn chậm, không biết là do chưa có AMP hay do lỗi khác mong anh góp ý, web của em: https://trungtamsuanha24h.com/
Load web chậm không phải do AMP bạn à, có rất nhiều yếu tố dẫn đến 1 website tải chậm, máy chủ (hosting yếu), hình ảnh lớn, code theme không tối ưu, không sử dụng plugin cache…. nhiều lắm. Bạn có thể tham khảo thêm các cách để tăng tốc độ tải trang trên mạng nhiều lắm. Chắc chắn lỗi không phải vì AMP.
Mình đã cài đặt thành công rồi và được google index. Nhưng h mình muốn tắt AMP thì làm thế nào. Có thử tắt plugin rồi mà ở ngoài tìm kiếm vẫn còn link AMP mà google đã cập nhật, làm cho truy cập vào web bị lỗi. Xin được giúp đỡ.
Nếu Google đã index rồi thì những trang đó dù có tắt plugin cũng vẫn lỗi bạn à. Cần xoá link đã index trong Google search console mới được. Mà sao lại xoá APM vậy bạn? Để có lợi mà.
Chào Ngọc, mình cài xong rồi nhưgn website vẫn ko báo như hình gửi test kia. Vậy có cách nào để kiểm tra xem AMP đã hoạt động hay chưa đc k?
Thêm /AMP vào cuối link xem có hiển thị giao diện AMP không là được bạn à. Hoặc đợi 2 đến3 ngày kiểm tra xem trong Google Console có lập chỉ mục (index) các trang AMP là được rồi!
Chào anh Ngọc
Em làm theo hướng dẫn của bài viết anh. Khi test bằng trình duyệt, nó báo như hình anh post trong bài. Nhưng khi test với google thì báo thất bại và hàng loạt lý do báo lỗi ko đạt. Xin anh chỉ dẫn thêm. Em cám ơn. Web em là http://lienkieu.com anh có thể vào kiểm thử.
Em chụp cái ảnh mà Google báo lỗi anh xem là lỗi gì em nhé.
Dạ, tối qua mài mò, em làm được rồi. Cám ơn anh nhiều.
Webstite: http://caodangduochanoi.vn/ không phải code wordpress thì cài như nào nhỉ bác! em đọc ở trên mà nghe cài vào ko ăn thua. bác tư vấn giúp em với nhé
Sorry bạn mình chỉ chuyên về WordPress thôi nên code khác mình không biết, bạn tham khảo thêm các nguồn khác xem sao nhé!
Chào bạn !
Nếu xài mã nguồn khác wordpress thì tìm xem có module, component hay … cho AMP không, nếu có thì cài.
Nếu xài web tự build thì bạn tham khảo trang này và làm nhé.
https://ampbyexample.com/
Hi anh, em bị lỗi sau khi cài AMP, anh hướng dẫn giúp em với. Nó báo lỗi “Missing or invalid structured data item”
Em vào kiểm tra thì lỗi nó như hình
http://2.pik.vn/201756b817c4-304a-4cec-8979-8242d6045d3c.png
Anh chỉ giúp em cách khác phục với nhe, cám ơn anh!
Nhìn lỗi báo có lẽ ema đang thiếu tên file hình. Em thêm /amp vào sau URL xem nó có hiển thị giao diện AMP không nhé.
Chào anh, website của em đã cài AMP và đi vào sử dụng được vài hôm. Nhưng em thấy khi khách vào website qua AMP thì tị lệ chuyển đổi (đọc bài khác) là rất ít. Bởi e thấy giao diện AMP nó đơn giản quá, không có nhiều lựa chọn cho người đọc. Theo anh có đúng không ạ?
Đúng rồi giao diện APM sẽ loại bỏ rất nhiều thứ chỉ yêu tiên nội dung, tuy nhiên AMP là một yếu tố để Google đánh giá và xếp hạng website nên vẫn nên dùng nhé bạn.
1 vấn đề nữa là khi người dùng xem bài viết qua AMP thì em thấy trong google alyntic không thống kê có người đang truy cập website. Như vậy thì có ảnh hưởng đến traific website không anh?
Có thống kê chứ bạn, thường nguồn traffic từ AMP nó sẽ báo là ampproject.org đó!
Hay, mình áp dụng và đã thành công. thanksss 😀
Chúc mừng bạn nhé. APM sẽ là một trong những yếu tố để Google xếp hạng SEO trong năm nay đấy!
Mình có thắc mắc là khi mình add mã Google Analytics vào mục AMP Analytics của Plugin AMP – Yoast SEO xong rồi thì các thông số đó sẽ hiện ở đâu trong Google Analytics nhỉ?
Ngoài ra mình phải cài 2 plugin: AMP của WP và AMP for Yoast SEO phải k?
Thống kê các trang AMP thì xem trong Google Webmaster tool nhé, sau vài ngày là có thống kê. Còn nguồn traffic trong Google Analytics thì bạn cứ xem thống kê nguồn lưu lượng bình thường. Traffic nào từ AMP sẽ là amp project (nếu mình nhớ không lầm là vậy)
Anh ơi cho em hỏi sao em kiểm tra bằng Ctrl+Shift+I thì ra kết quả có AMP nhưng khi copy đoạn URL của trang amp vừa test vào tool của Google thì Google lại báo là chưa có AMP vậy anh ?
Nó báo như thế nào, bạn chộp cái ảnh xem Ngọc mới biết hỗ trợ nhé!
Đây anh http://imgur.com/SEJ2Vpv
Em không thấy chỗ chèn ảnh vào comment nên em chèn link ảnh nhé anh
Cái này là chưa được rồi em. Em thêm /amp vào cuối URL của bài post xem nó có hiện giao diện AMP không đã nhé!
dạ em có cài plugin AMP giống anh chỉ rồi, test URL /amp nó cũng ra, Ctrl+Shift+I cũng có kết quả Powered by AMP, hay là phải đợi Google duyệt vậy anh tại em check trong Search Console thì chưa thấy AMP
Chưa cập nhật ngay đâu em, khoảng 2-3 nagyf sau mới thấy!
Sao mình cài AMP ok hết rồi nhưng lúc view bài post với AMP thì phần mô trả Meta keywords, Meta description nó bị trống trơn vậy ta. liệu vậy có làm ảnh hưởng đến đánh giá của google không Admin ?
Giao diện AMP nó sẽ loại bỏ tất cả những thứ đó, nhưng không ảnh hưởng gì đến thứ hạng và đánh giá của Google đâu bạn vì AMP là do chính Google đưa ra mà, chỉ tốt hơn thôi.
Để một thời gian mình xem trang: http://congtyinhoadon.vn của mình có tiến triển khả quan không.
Thank Admin. Bài post khá hay.
Mình dùng nền tảng blogspot/blogger cho web http://www.ngonluanho.net/ ,
Sau một thời gian mình thì thấy trên decktop thì chạy nhanh, còn trên mobile hơi lag, nhất là kết nối chậm. Nguyên nhân có thể do 1 nùi Js được chèn vào template/theme.
Ngoài vấn đề AMP ở trang chủ thì còn phải chỉnh sửa cho đạt AMP cho các page – cái này thì cực khỏi nói rồi, sửa hơn 1800 bài thì… lòi mắt.
Mình đang đi tìm hiểu để AMP có quan trọng hay không để còn gỡ bỏ ra. Mệt quá sức luôn. Mong bạn cho mình lời khuyên.
Xin cảm ơn nhiều
Bài viết có gì sai ko bạn? Sao mình dùng YOAST SEO 3.5 cài vào mà chẳng thấy AMP ở section SEO đâu cả nhỉ?
Đọc kỹ lại bài viết bạn nhé, cần cài thêm plugin Glue for Yoast SEO & AMP mới có.
Anh ơi google amp này có tác dụng tốt trong SEO ko anh, sao em thấy bữa nay nhiều người làm cái amp này vậy anh
AMP hiện nay là một trong những yếu tố giúp cho SEO onpage đó em. Cài đi thôi!
Xin hỏi admin!
làm sao để cài đặt hiện thị qc trên AMP??
Thanks!
http://www.giaitriamnhac.com
AMP không cho hiển thị quảng cáo bạn nhé. Mục tiêu là giảm bớt tối đa những cái không liên quan đến nội dung để tăng trải nghiệm người dùng mà.
http://phuotsapa.com/phuot-xe-may-o-sa-pa/amp
đã test thành công có amp hihi
Chúc mừng nhé! AMP bây giờ là một trong những yếu tố để SEO-Onpage đấy!
anh có thể hướng dẫn thay logo trong amp không ạ
Bạn tải cái favicon lên là nó tự hiển thị đó.
bạn ơi, cho mình hỏi là mình có dùng code chống copy. nhưng đến khi thêm /amp thì lại copy đc. vâyj có đoạn code nào để chống luôn cho trang amp không?
thứ 2 nữa là có thể cho mình tên font tiếng việt mà blog của bạn đang sử dụng không?
Mình không có code chống copy bạn à, Font mình đang dùng là Roboto Slab bạn nhé!
em tìm hiểu mãi mà vẫn thế thôi
Là sao bạn, cài AMP dễ mà, cứ làm theo hướng dẫn trên bài là được.
Không biết goggle đã áp dụng tại việt nam chưa nhỉ, mình thử vài trang đều không được. trang cua mình http://www.hangngoainhap.com.vn/ đã có bản mobile lúc trc báo thân thiện với mobile nhưng giờ check báo chưa cài trang http://www.lamdepeva.vn/ cũng báo như vậy
Google AMP khác với giao diện mobile bạn nhé. Check giao diện thân thiện với mobile là do cấu trúc của giao diện website còn Google AMP cần phải cài đặt.
em cài AMP nhưng web của em có thông tin liên hệ ở widget và e muốn hiển thị nó thì phải làm sao?
Google AMP là giải pháp để rút gọn các thứ linh tính khác cho thiết bị di động khi mạng chậm bạn nhé, do đó nó không hiển thị widget đâu.
Đến hôm nay mình nghe ông chú nói về cái amp này mới biết, lúc đầu cứ tưởng là viết nhầm chữ app thành amp, cảm ơn bài viết của Ngọc nhé, rất đầy đủ
Cám ơn bạn đã quan tâm.
Mình cài amp rồi và test đường dẩn chạy ok rồi nhưng sao webmasters lại thông báo Chúng tôi không tìm thấy bất kỳ Trang dành cho thiết bị di động được tăng tốc nào trong trang web của bạn
Link này cúng giống link của bac: http://www.caymocvang.com/manocanh-nu-shop-thoi-trang-2.html/amp
Bạn cần đợi vài ngày để Google Webmaster tool cập nhật dữ liệu và index các trang APM bạn nhé!
Cho em hỏi muốn cài đặt AMP cho asp thì cài đặt như thế nào
@Noi That Xinh
asp là cái gì vậy bạn?
uh thank bạn mình khong biết code nên chỉ dùng được plugin thôi
@liêm
nếu làm thủ công không được và bị lỗi bạn cài plugin Facebook Instant Articles & Google AMP Pages by PageFrog để khắc phục lỗi nhé
mình dùng chức năng mobie trong Yoast SEO thì có cần dùng amp không ?
@Kiếm Thần
Google AMP không liên quan gì với mobile trong Yoast SEO bạn à. AMP là gần giống như chứ năng instant của Facebook
bạn chỉ mình cách sửa lổi này được không :
Xóa thẻ HMTL bị cấm hoặc sửa các thuộc tính hay giá trị không được chuẩn AMP hỗ trợ. Những trang AMP có thẻ HTML bị cấm hoặc được sử dụng theo cách không hợp lệ có thể xuất hiện trong kết quả tìm kiếm của Google mà không có tính năng hiển thị dành riêng cho AMP. Tìm hiểu thêm.
Thuộc tính ‘vocab’ có thể không xuất hiện trong thẻ ‘div’.
Thuộc tính ‘property’ có thể không xuất hiện trong thẻ ‘span’.
Thuộc tính ‘property’ có thể không xuất hiện trong thẻ ‘div’.
@liêm
Bạn chụp cái hình chứ viết như vậy mình không thể biết cụ thể lỗi gì.
cái đó là google nó gửi mình vậy đó
nó bảo có 1 link amp bị lỗi như vậy đó
Với site bán hàng thì mình cũng chưa tìm hiểu xem cụ thể nó sẽ xung đột như thế nào. Việt tìm thêm các thông tin khác xem sao. Mình sẽ lưu ý để test nếu có giải pháp sẽ trả lời ngay nhé.
Thanks bạn!
Em dùng Woocommerce anh.
Em đã hook vào function.php để thêm html vào cuối url rùi nhưng test amp chưa dc anh.
/* add .html into url product woo*/
function wpse_178112_permastruct_html( $post_type, $args ) {
if ( $post_type === ‘product’ )
add_permastruct( $post_type, “{$args->rewrite[‘slug’]}/%$post_type%.html”, $args->rewrite );
}
add_action( ‘registered_post_type’, ‘wpse_178112_permastruct_html’, 10, 2 );
Anh cho em hỏi cái là em làm cho web bán hàng wp của em rồi. về bài viết tin tức, url có .html ở cuối thì em test url.html/amp thì ok giống như anh chỉ. Nhưng url của sản phẩm, nó ko có .html ở cuối thì em test /amp nó ko ra? Mong nhận được giải đáp từ anh, em cảm ơn
Em dùng plugin gì để tạo trang trang bán hàng. Có thể nó xung đột với plugin đó. Nhưng trang tin tức ok là được rồi mà. Vì thật ra Google AMP cũng có tác dụng tốt nhất để tải trang tin tức nên cũng không nên lo lắng quá nhé!
Mình cài amp rồi và test đường dẩn chạy ok rồi nhưng sao webmasters lại thông báo Chúng tôi không tìm thấy bất kỳ Trang dành cho thiết bị di động được tăng tốc nào trong trang web của bạn
Link này cúng giống link của bac: http://www.caymocvang.com/manocanh-nu-shop-thoi-trang-2.html/amp