Widget là một trong những thành phần không thể thiếu khi bạn làm việc trên mã nguồn WordPress. Sử dụng widget là cách nhanh nhất để bạn có thể thêm các thành phần cho website WordPress tại thanh Sidebar (thanh bên). Ví dụ nếu bạn muốn hiển thị các bài viết mới cập nhật thì có thể thêm widget Resent Post, hoặc thêm widget Text để đặt các mô tả hoặc đoạn mã HTML…
Tuy nhiên đối với mỗi theme (giao diện) hoặc plugin khác nhau bạn sẽ có những widget khác nhau.
Ví dụ bạn có thể thêm widget vào khu vực header, footer của WordPress (nếu giao diện bạn đang sử dụng có hỗ trợ)
Nội dung bài viết
ToggleHướng dẫn sử dụng Widget trong WordPress
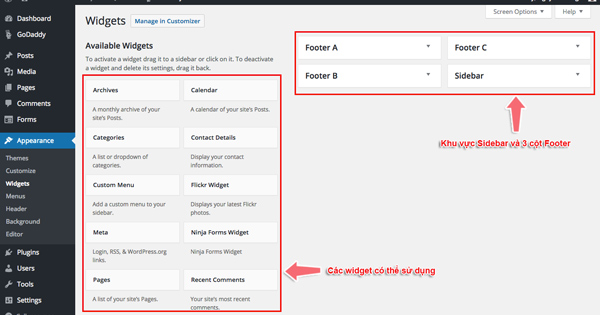
Để thêm, xoá và cài đặt widget bạn chỉ cần truy cập vào Appearance –> Customize hoặc Appearance –> Widget, nhưng ở đây Ngọc sẽ truy cập vào Appearance –> Widget vì không phải theme nào cũng hỗ trợ chức năng thao tác với widget ở khu vực Customize.
Như trong hình dưới đây bạn sẽ thấy, bên phía tay trái là các widget bạn có thể sử dụng. Bên tay phải là khu vực bạn có thể thêm widget vào.
Ví dụ bạn có thể thêm widget Recent Comments (bình luận mới nhất) vào Sidebar hoặc chân trang (footer). Ở theme này chân trang sẽ có 3 cột đó là A;B và C
Để thêm một widget bất kỳ bạn chỉ cần kéo và thả widget đó vào nơi bạn muốn. Hình dưới là cách kéo thả widget Recent Posts (bài viết mới nhất) vào thanh Sidebar.
Nhấp Save để hoàn thành và ra ngoài trang chủ của WordPress để thấy widget hiển thị.
Ngoài ra bạn cũng có thể thêm widget bằng cách click vào widget đó, chọn khu vực muốn thêm (sidebar, footer A;B hoặc C) chọn Add Widget.
Cách ẩn, hiện widget trên các trang, bài viết bất kỳ
WordPress cũng cho phép bạn ẩn hoặc hiện một widget bất kỳ trên các page, chuyên mục hoặc bài viết…
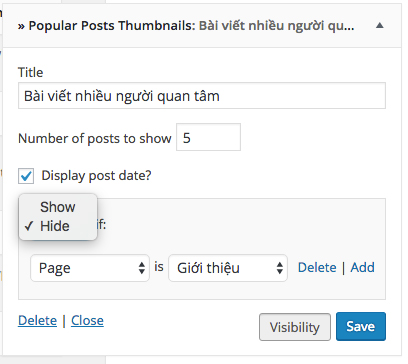
Để thực hiện việc này chỉ cần vào widget đó chọn nút Visibility, tiếp theo chọn Show hoặc Hide tại nơi bạn muốn.
Ví dụ ở hình trên Ngọc đã cho ẩn (hide) widget Popular Posts Thumbnails tại trang (page) Giới thiệu. Sau khi nhấp Save thì từ lúc này widget đó sẽ không hiển thị trên trang giới thiệu nhưng vẫn hiển thị trên tất cả các trang, bài viết khác.
- Có thể bạn sẽ cần: Cách tạo Widget cố định (sticky widget)
Như vậy với bài viết hướng dẫn sử dụng widget này, Ngọc hy vọng bạn đã biết cách thao tác với các widget. Nếu có bất cứ câu hỏi liên quan đến sử dụng widget, đừng quên để lại bình luận ở bên dưới.